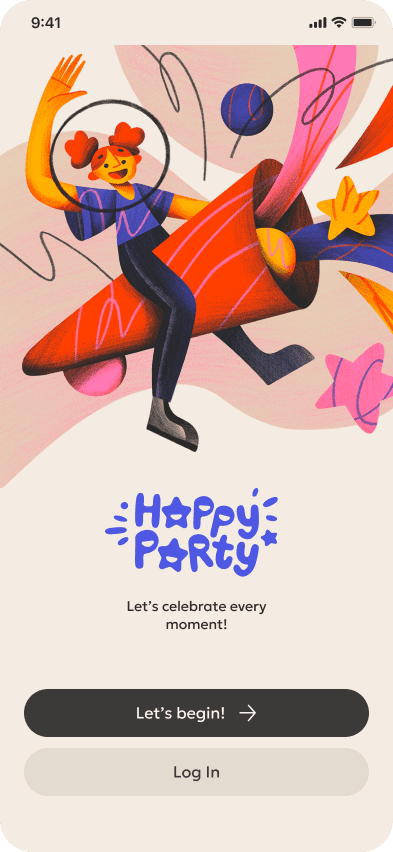
happy party
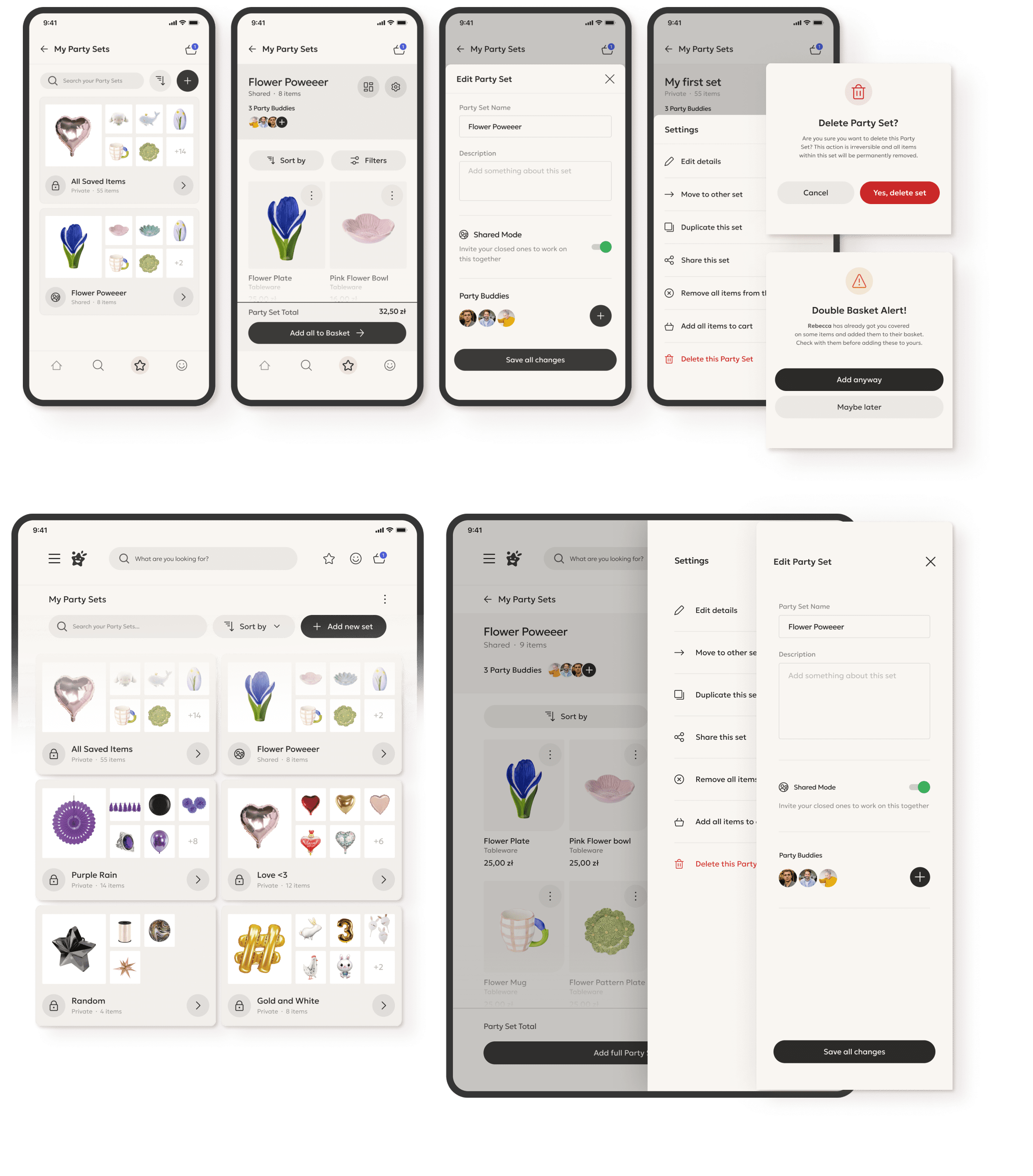
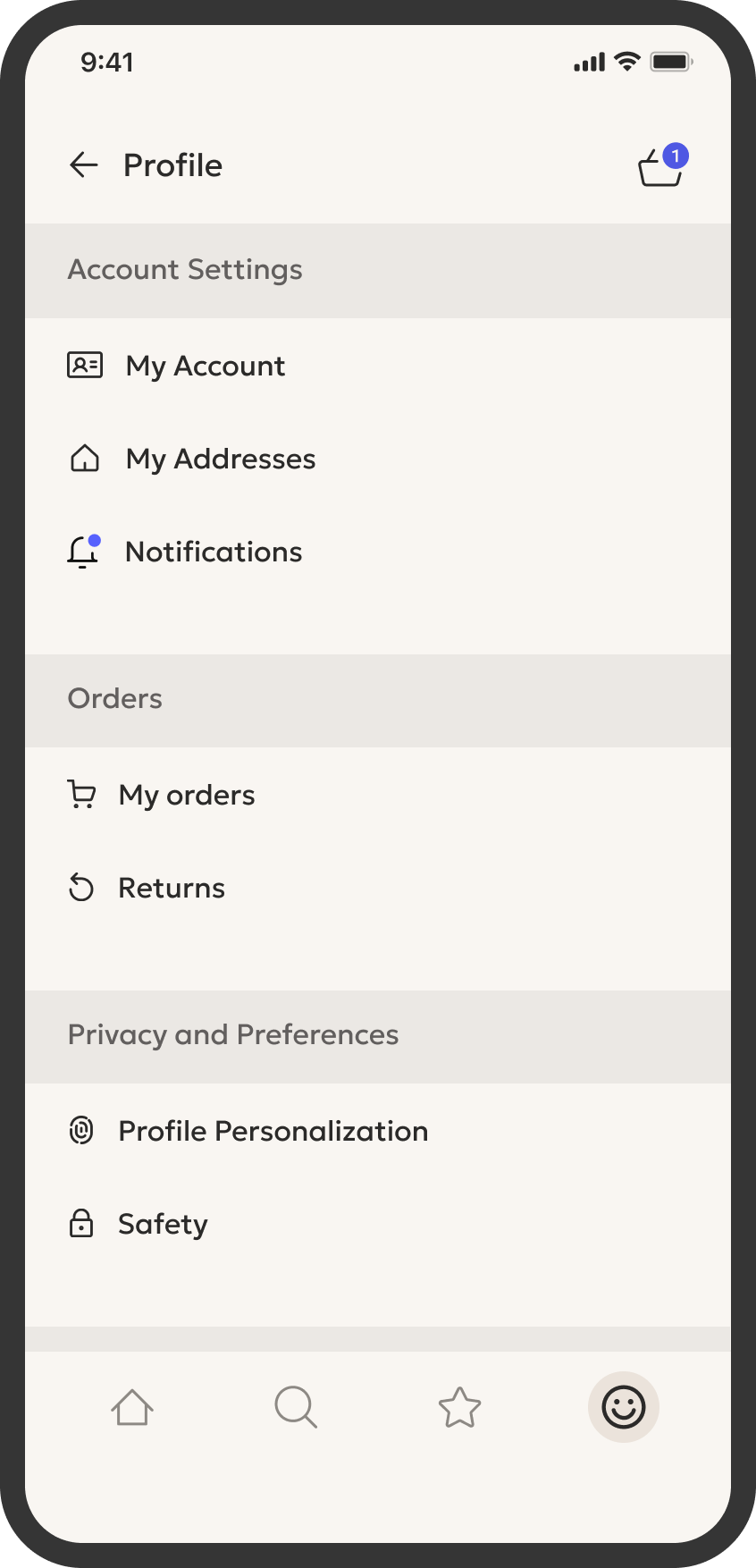
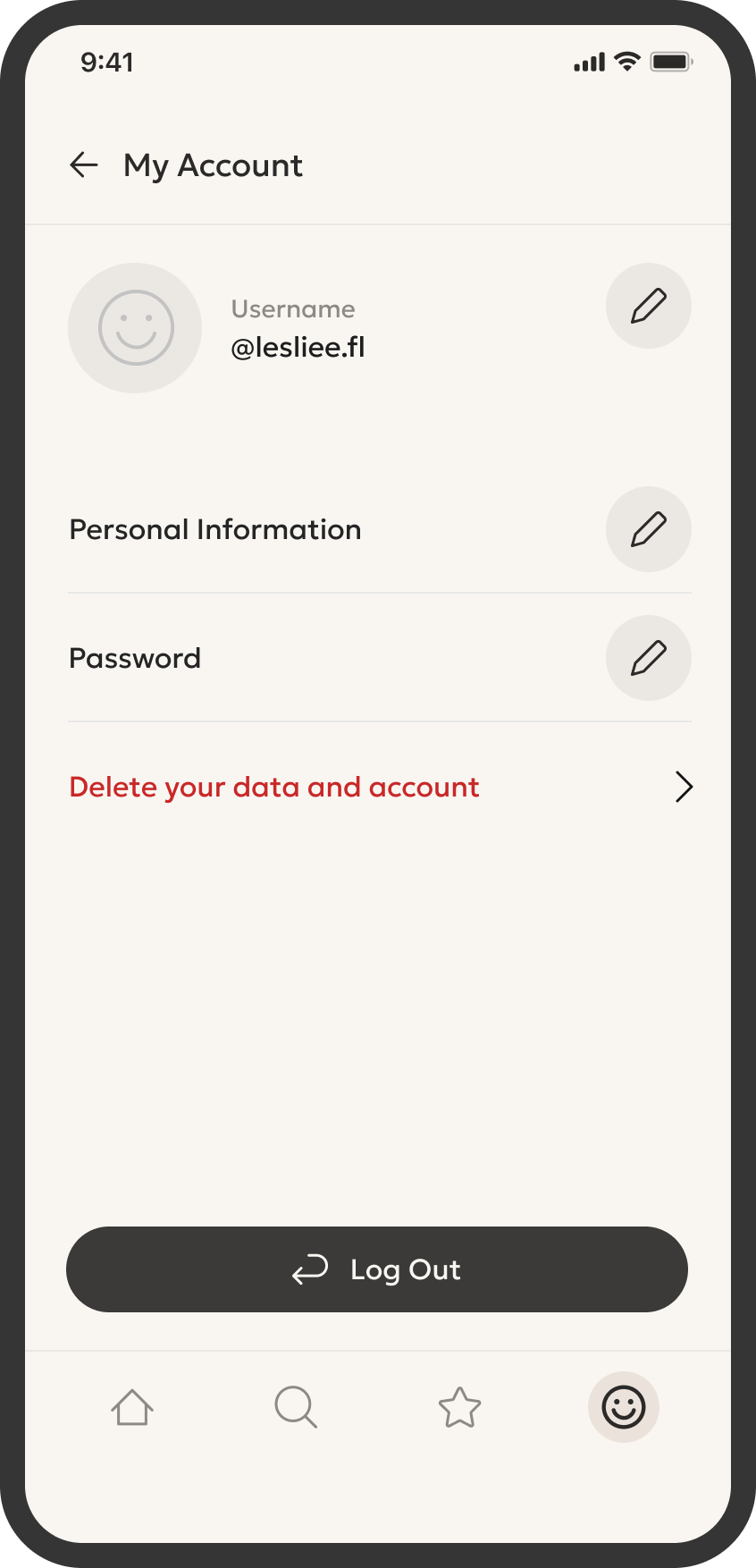
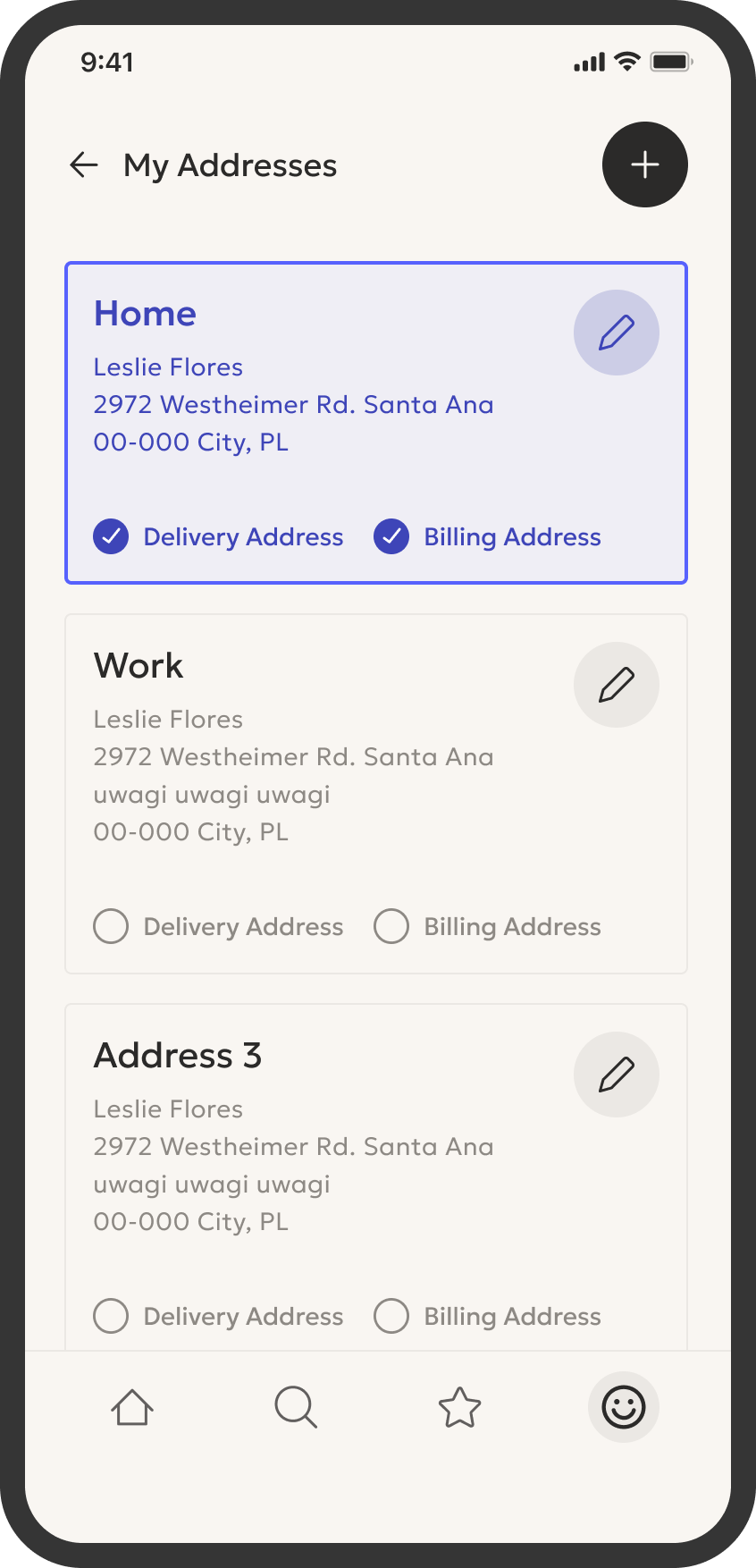
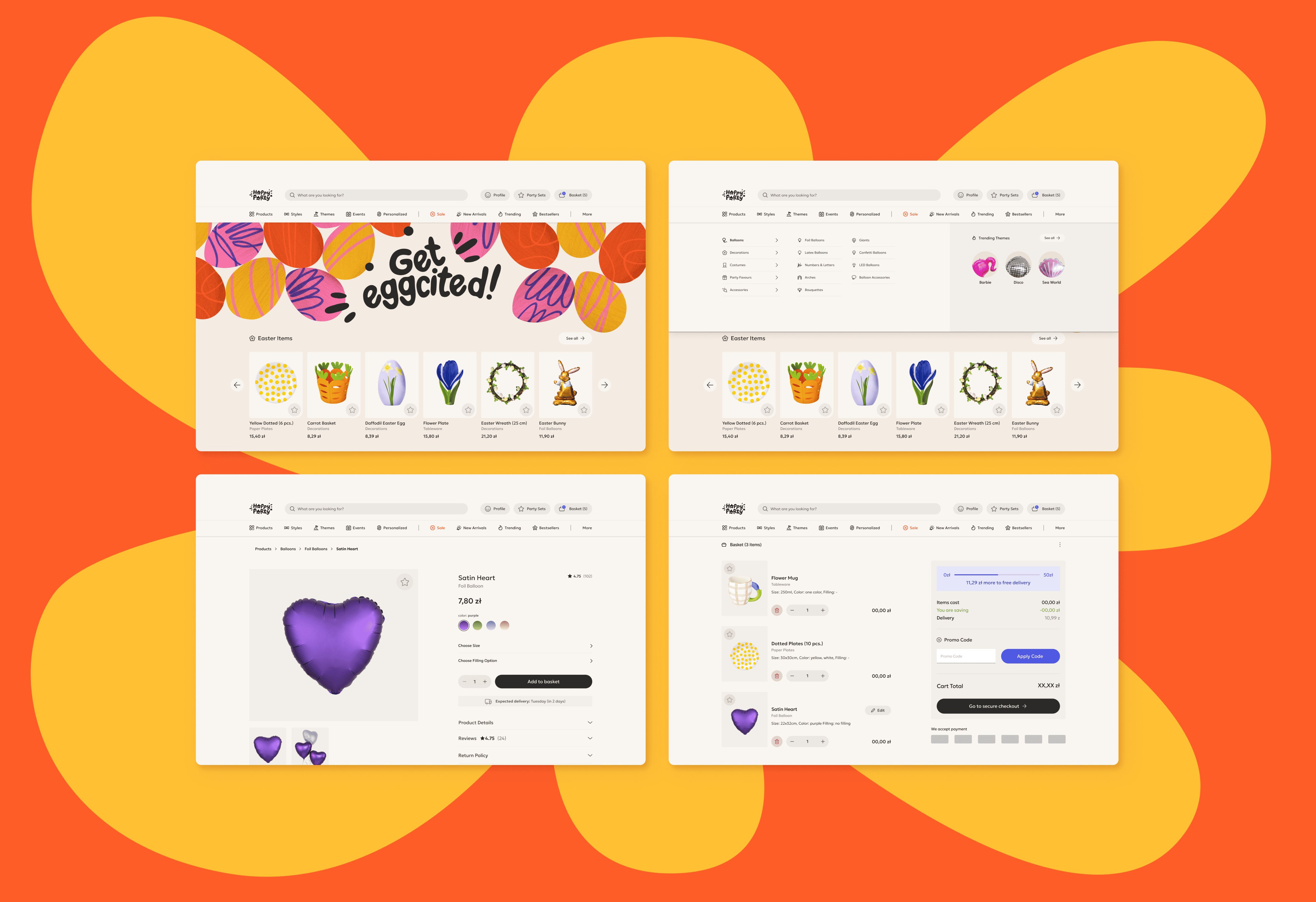
The solution to party supplies chaos: helping shoppers organize what they like and buy exactly what they need
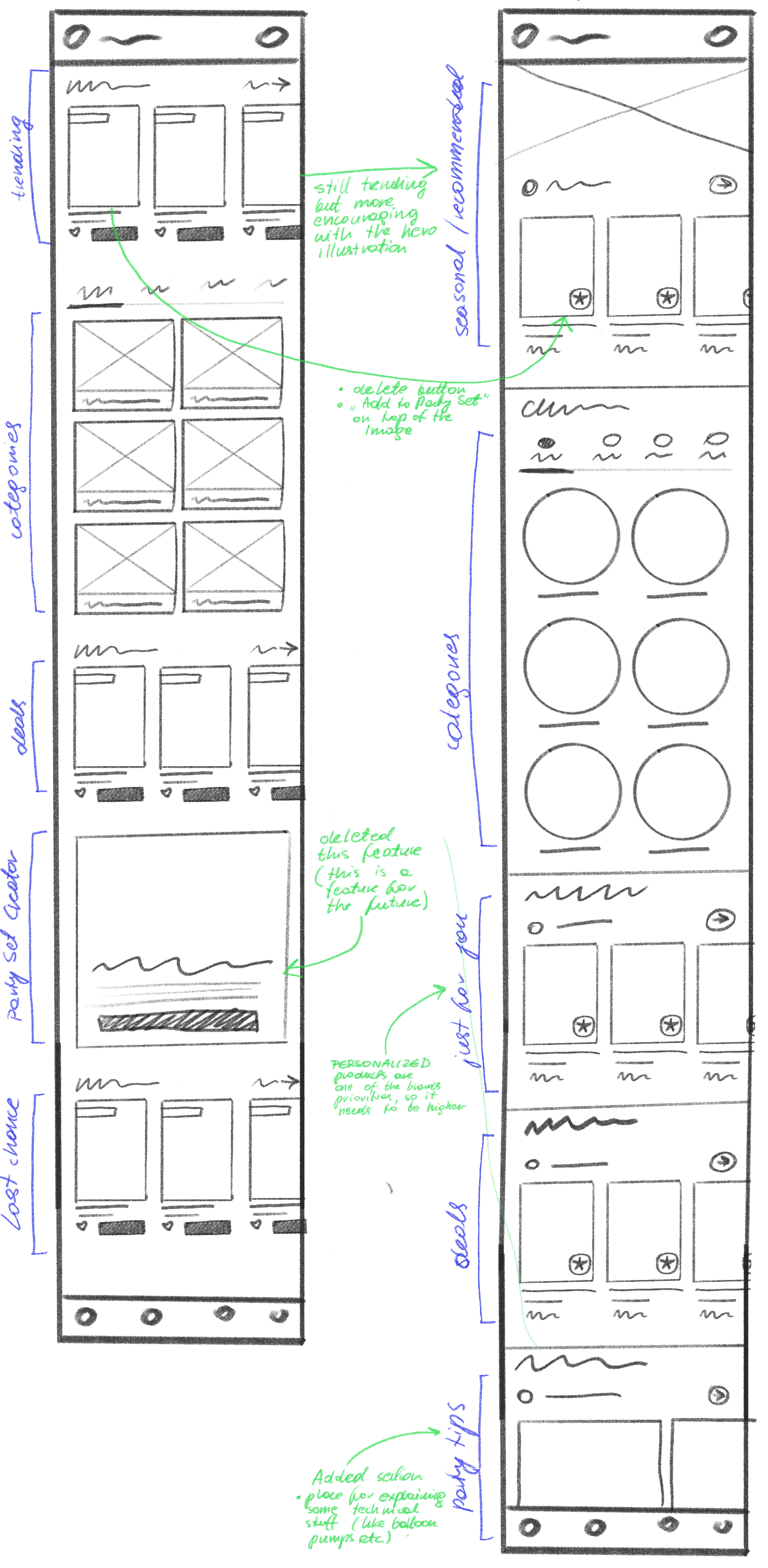
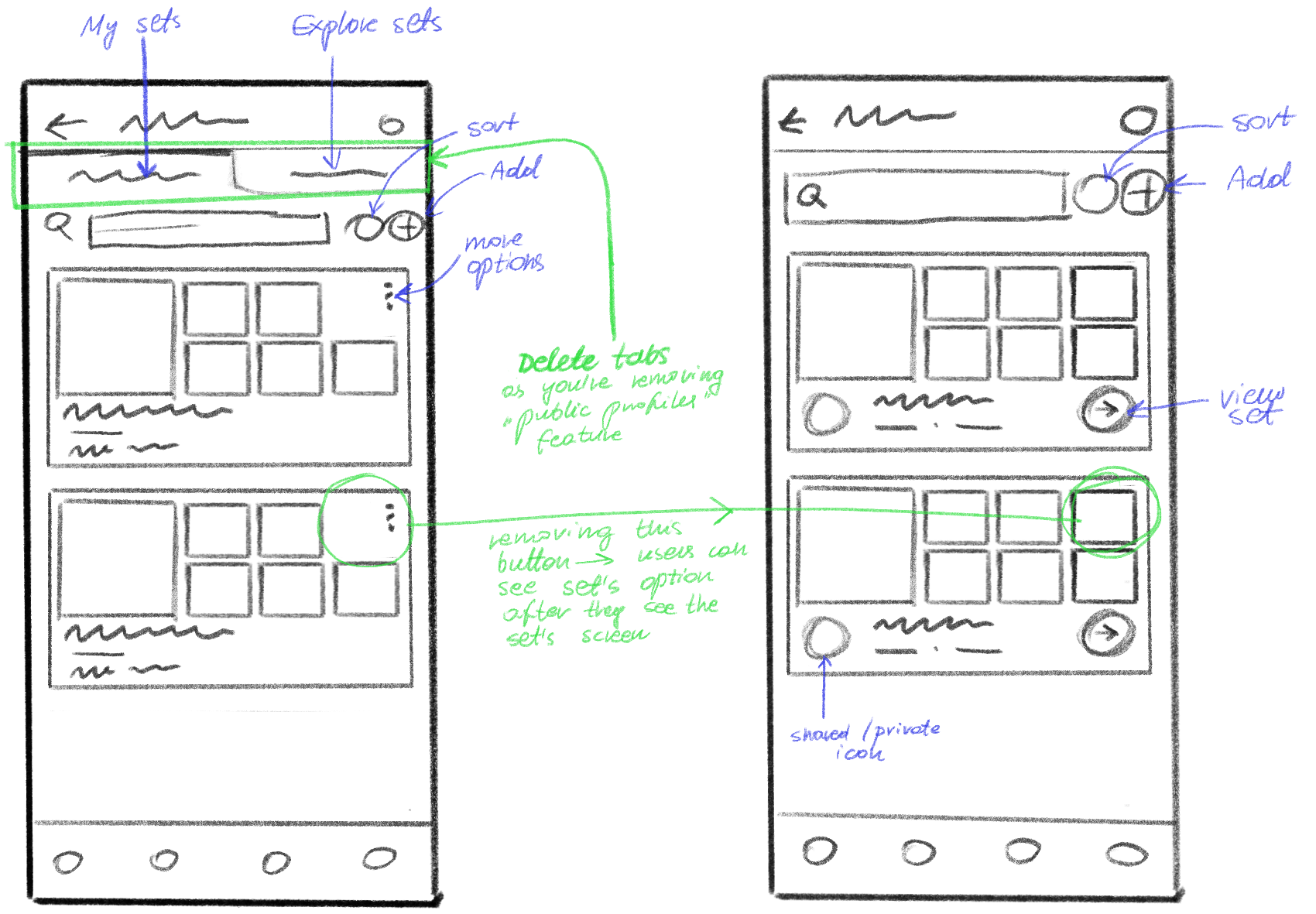
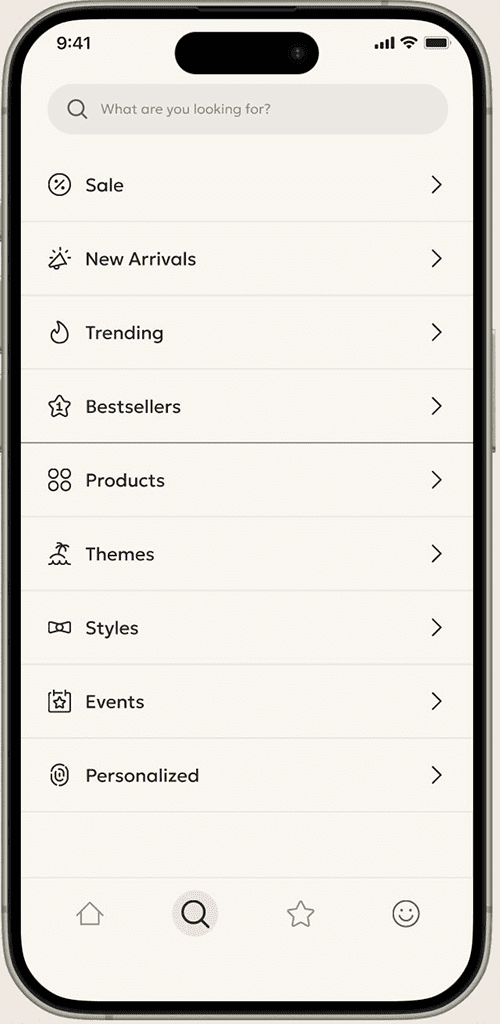
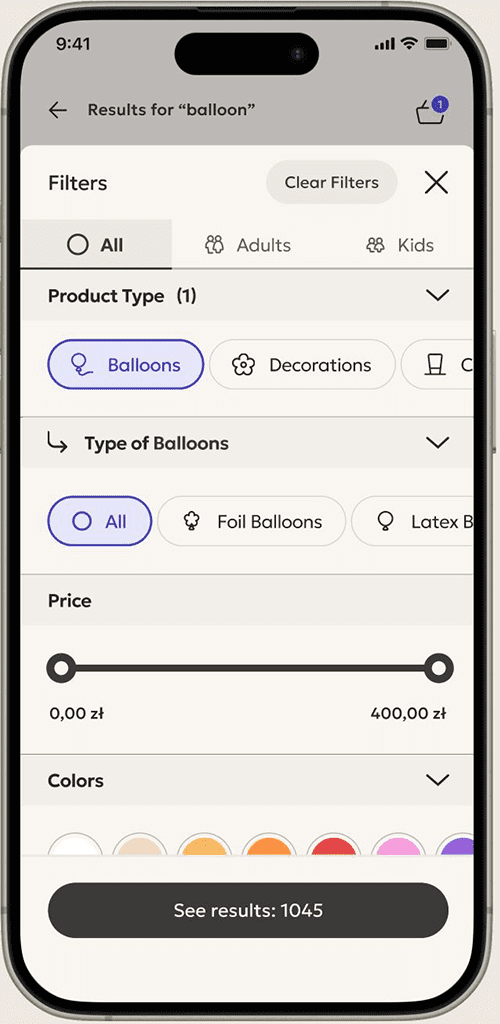
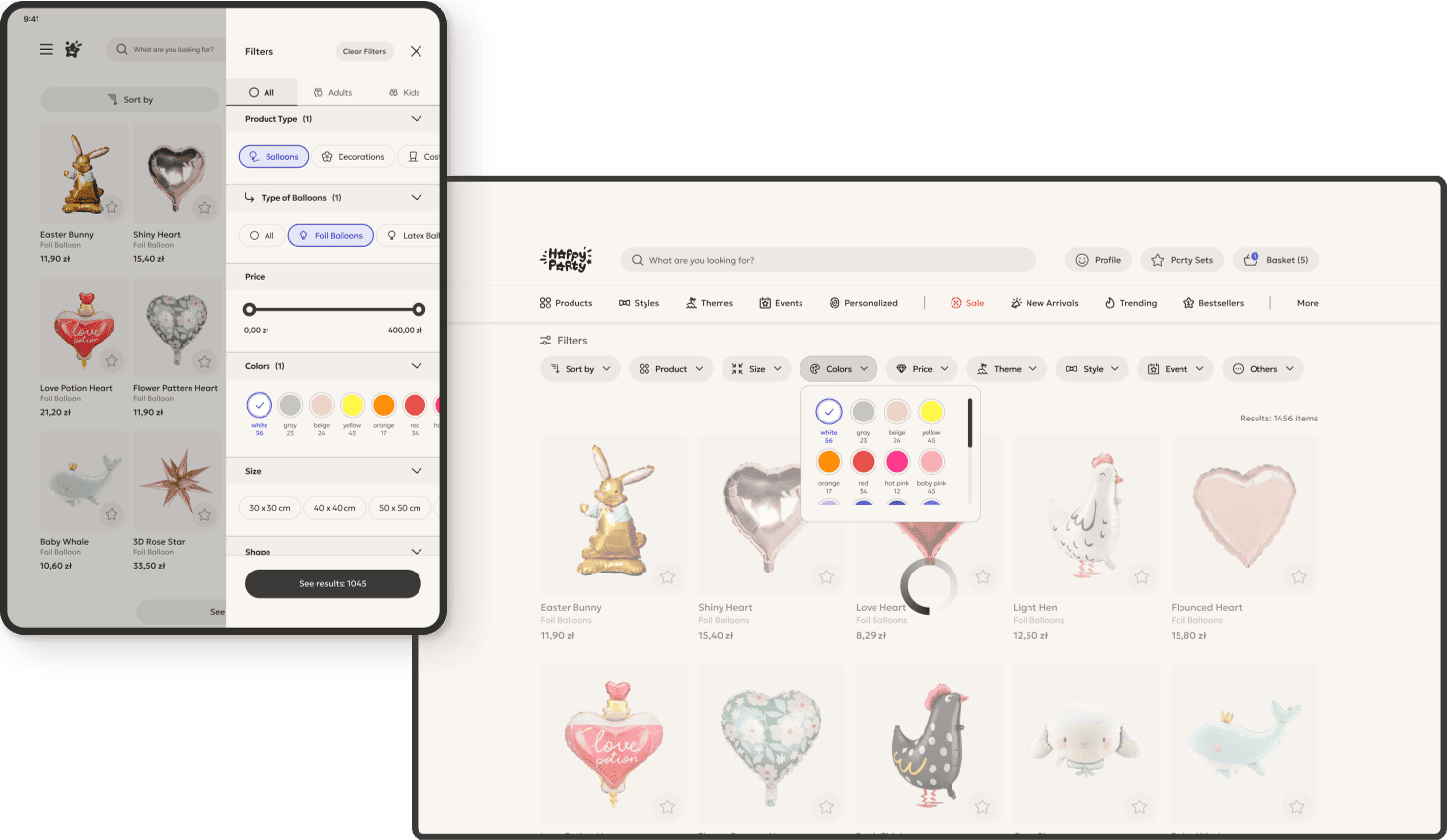
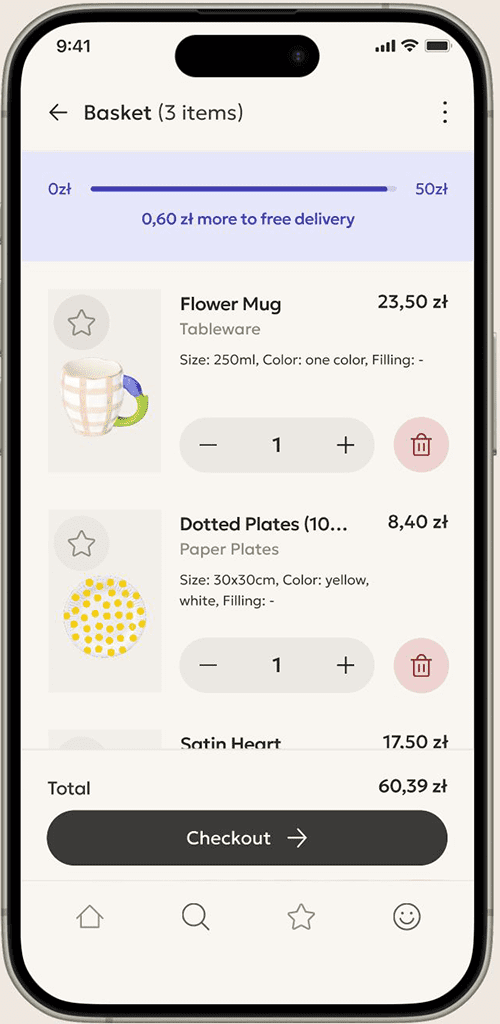
Users often feel overwhelmed when planning and shopping for party supplies. Many websites are cluttered, difficult to navigate, and can leave users feeling lost. There’s no app that elevates the experience beyond basic shopping or offers a personalized touch.
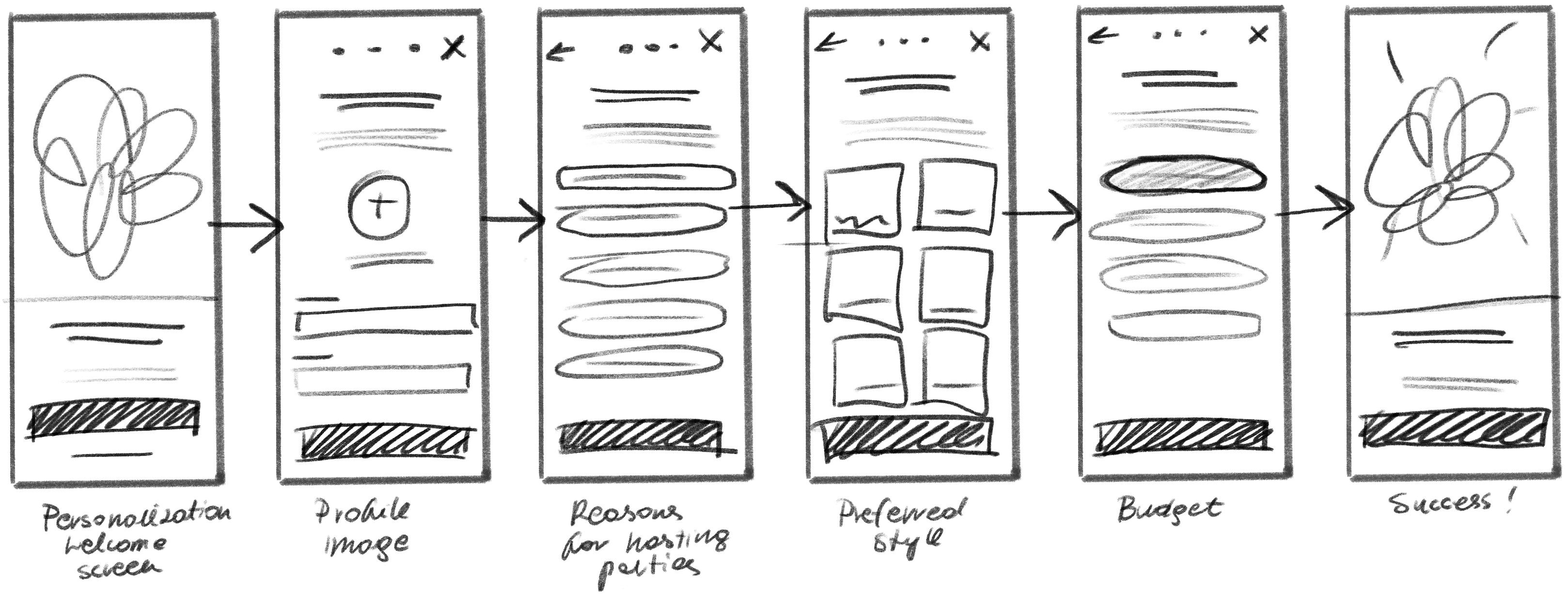
My goal was to address these issues by focusing on what competitors lacked: personalization and simplicity. I wanted to create a more enjoyable, stress-free shopping experience, where users can easily find what they need and feel like the app understands their preferences.
Although this project was tailored for the Polish market, all content is presented in English for this case study.