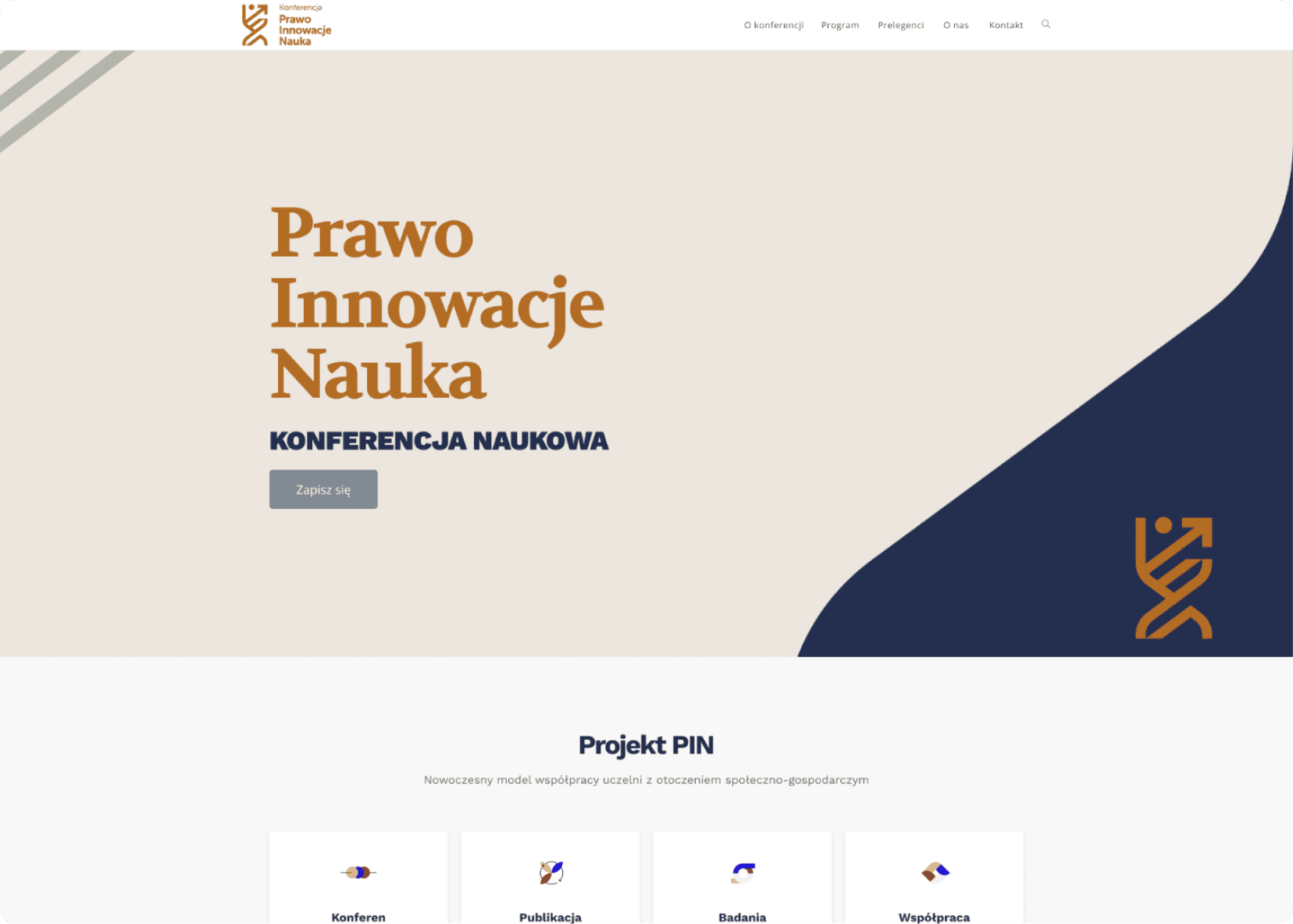
pin conference
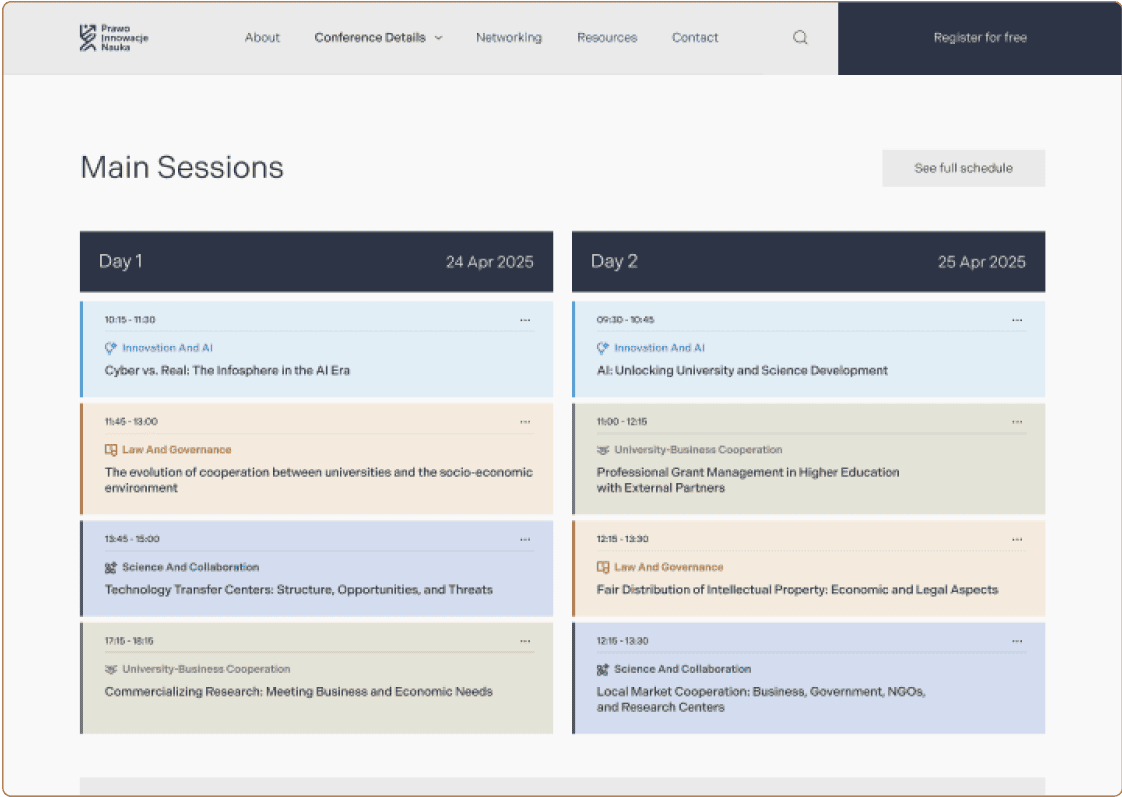
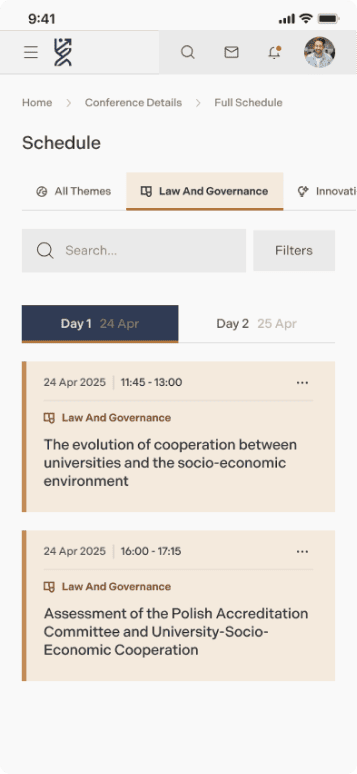
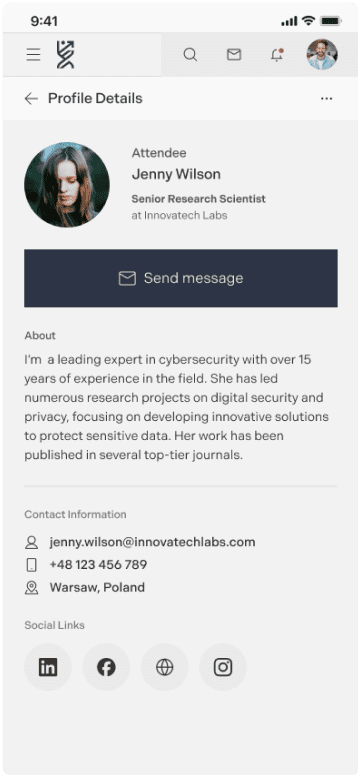
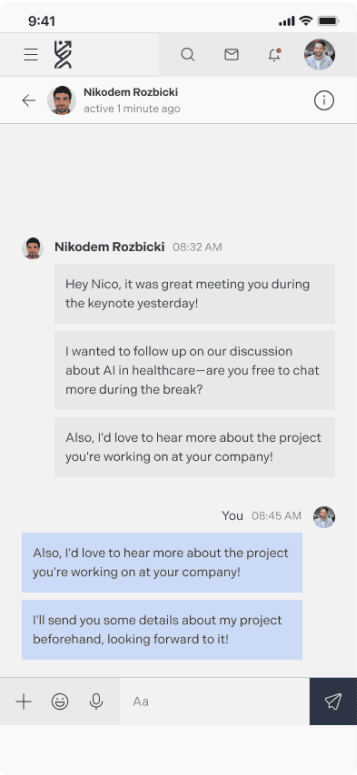
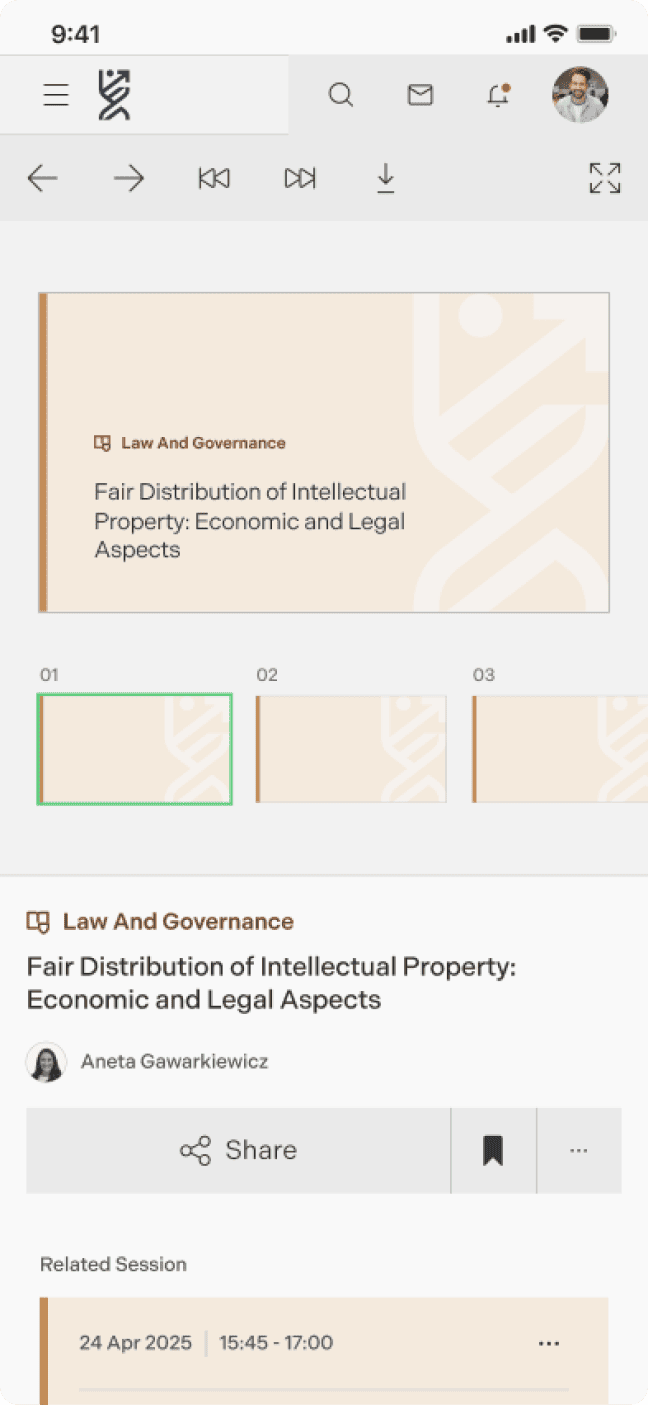
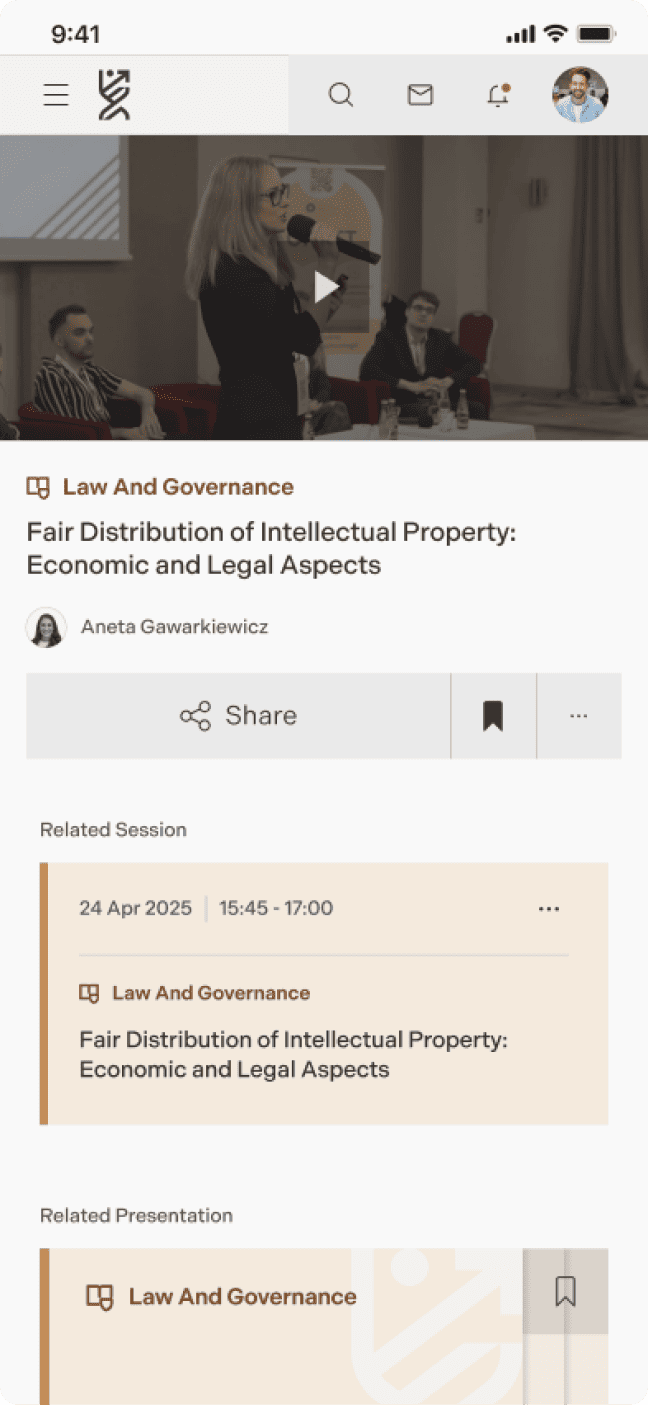
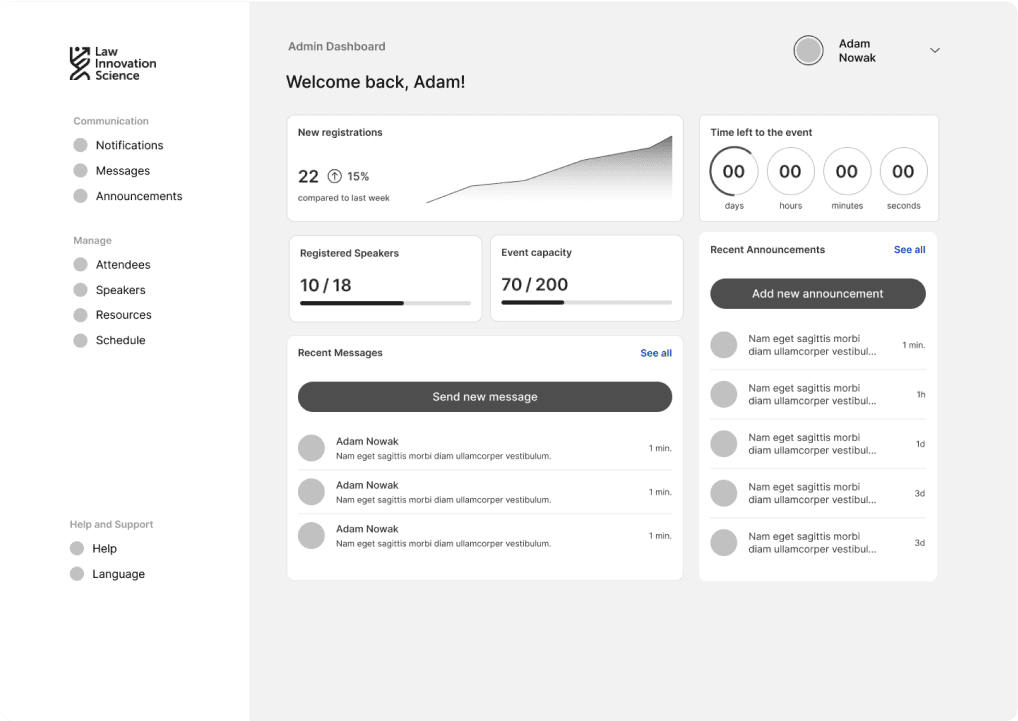
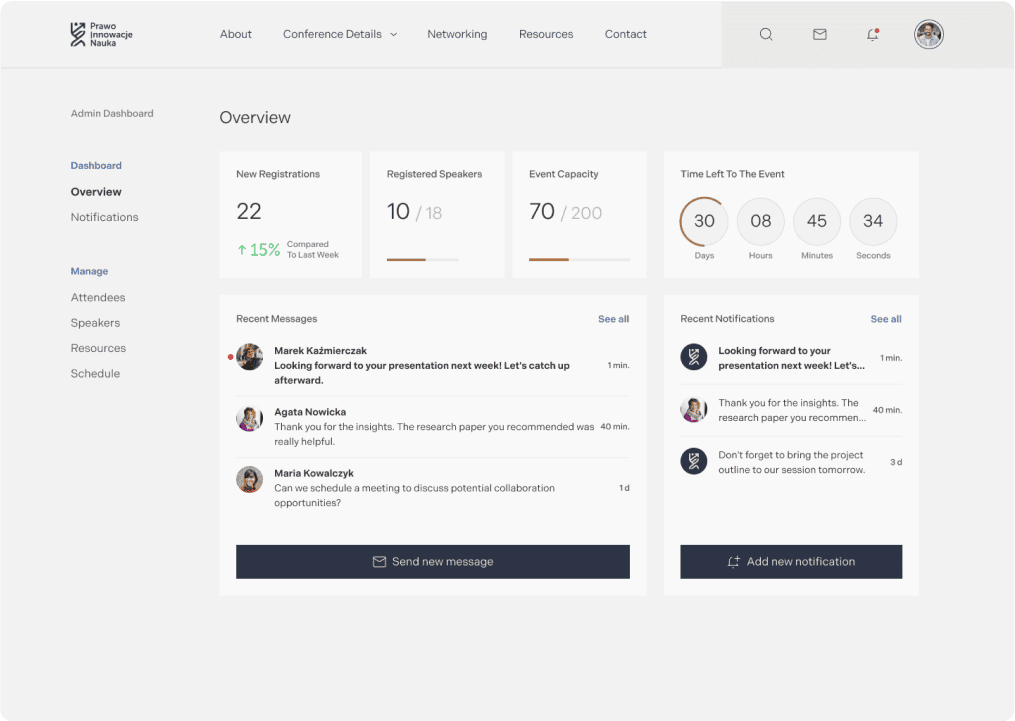
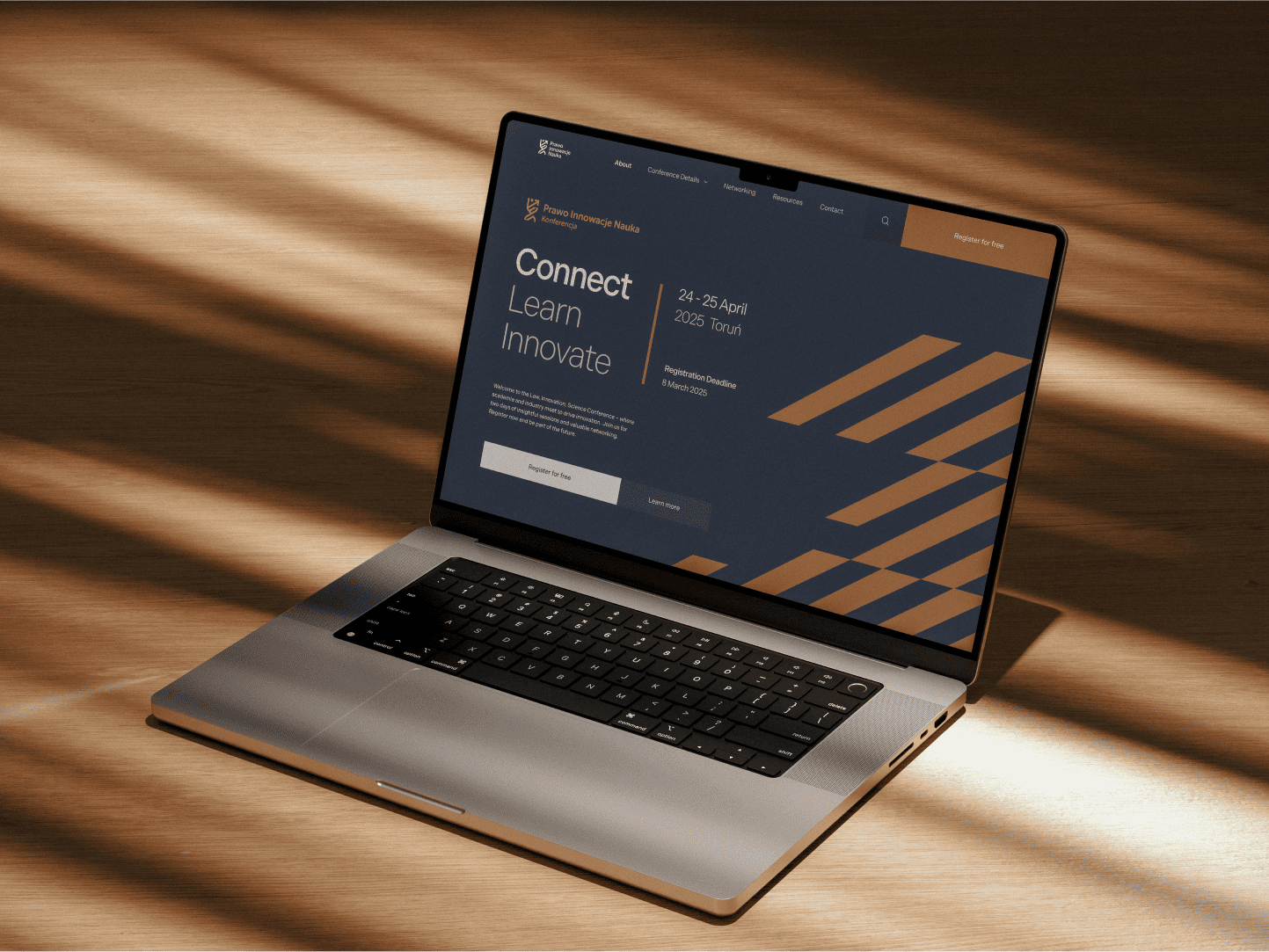
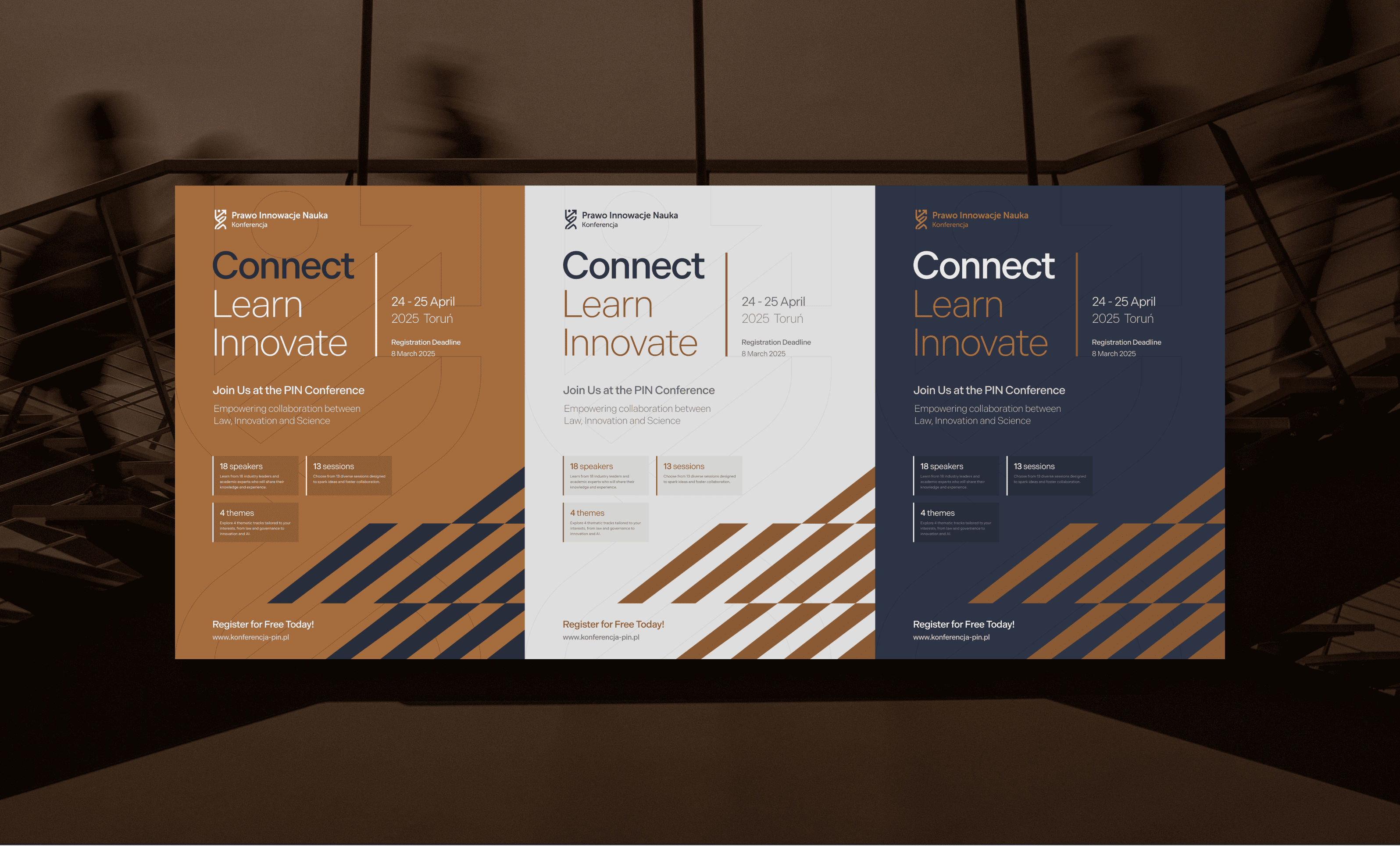
Meeting needs of various user types, prioritizing clear communication and enhancing networking: the reinvented conference website.
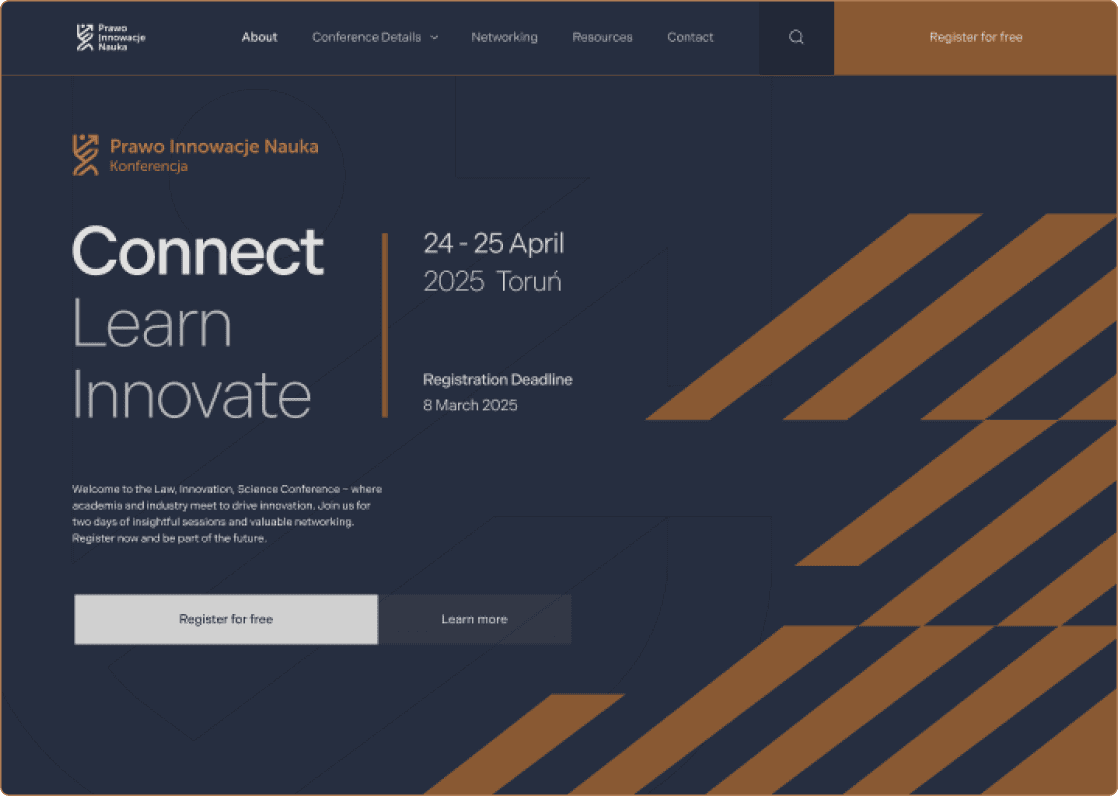
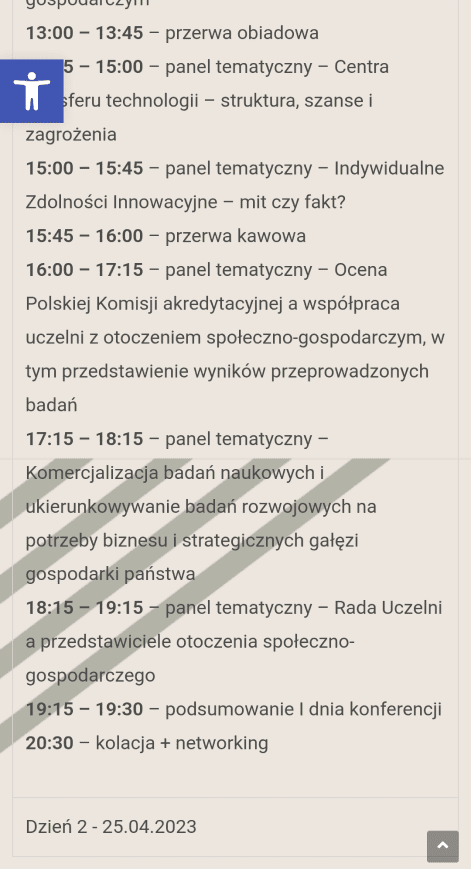
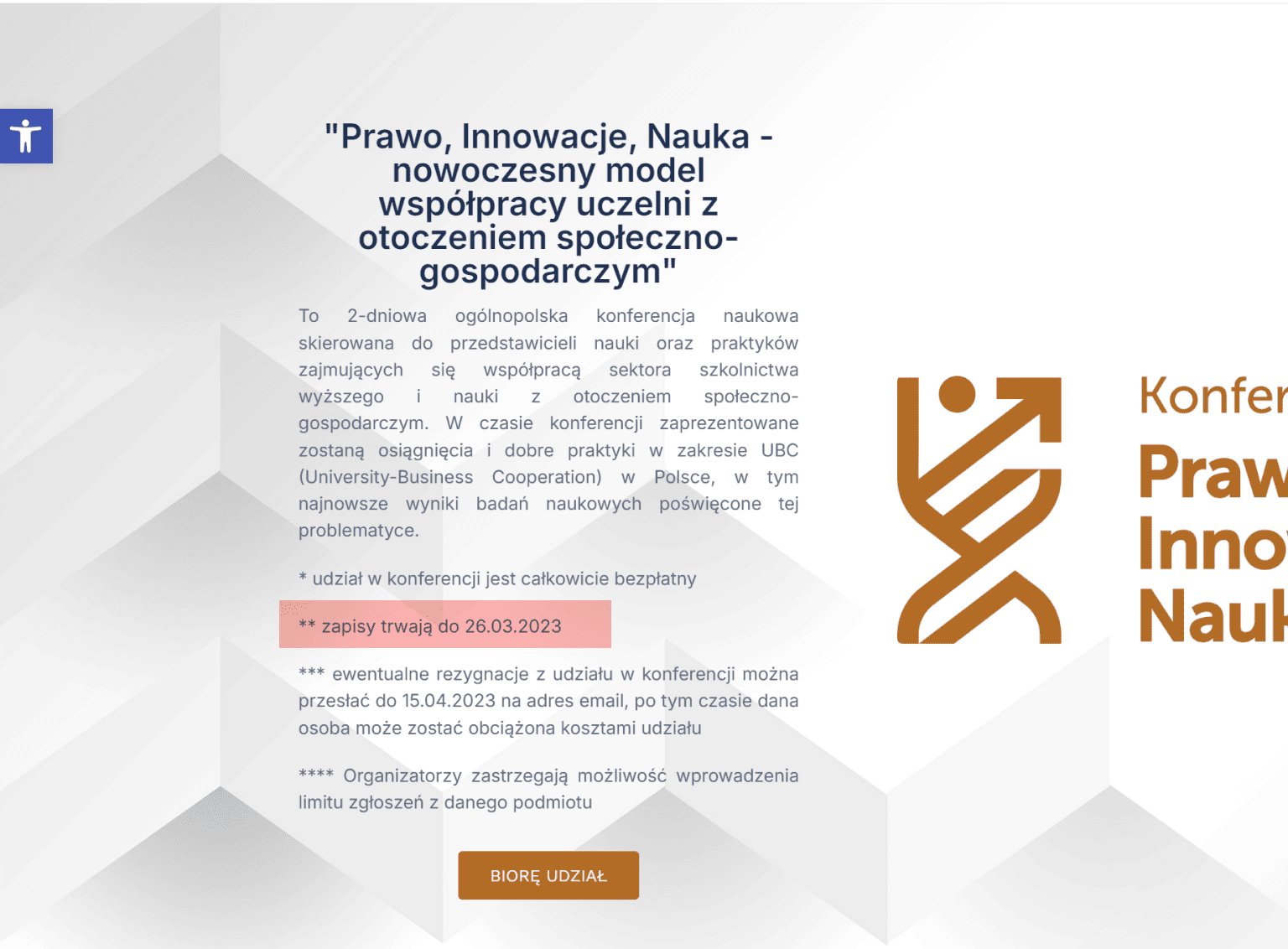
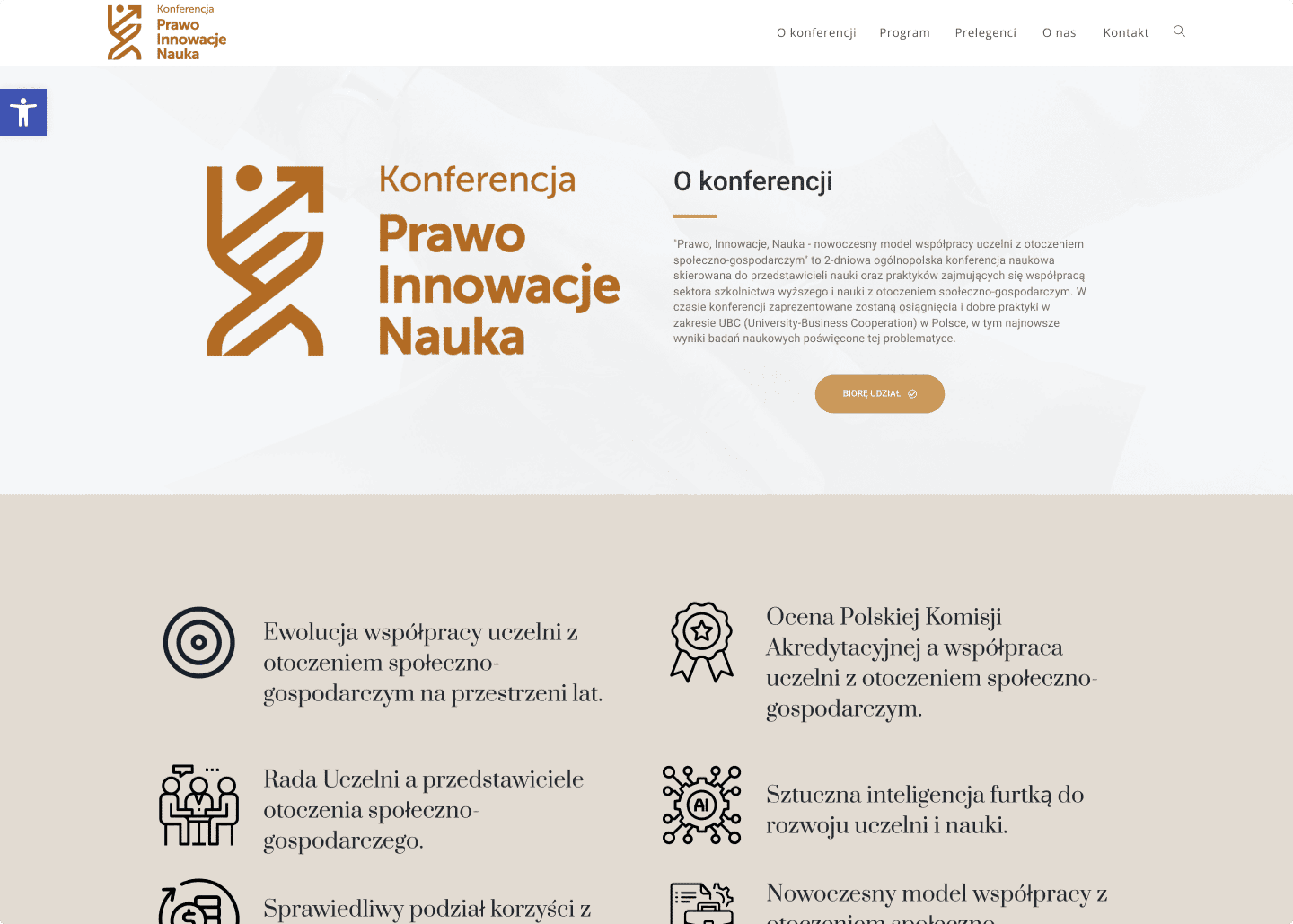
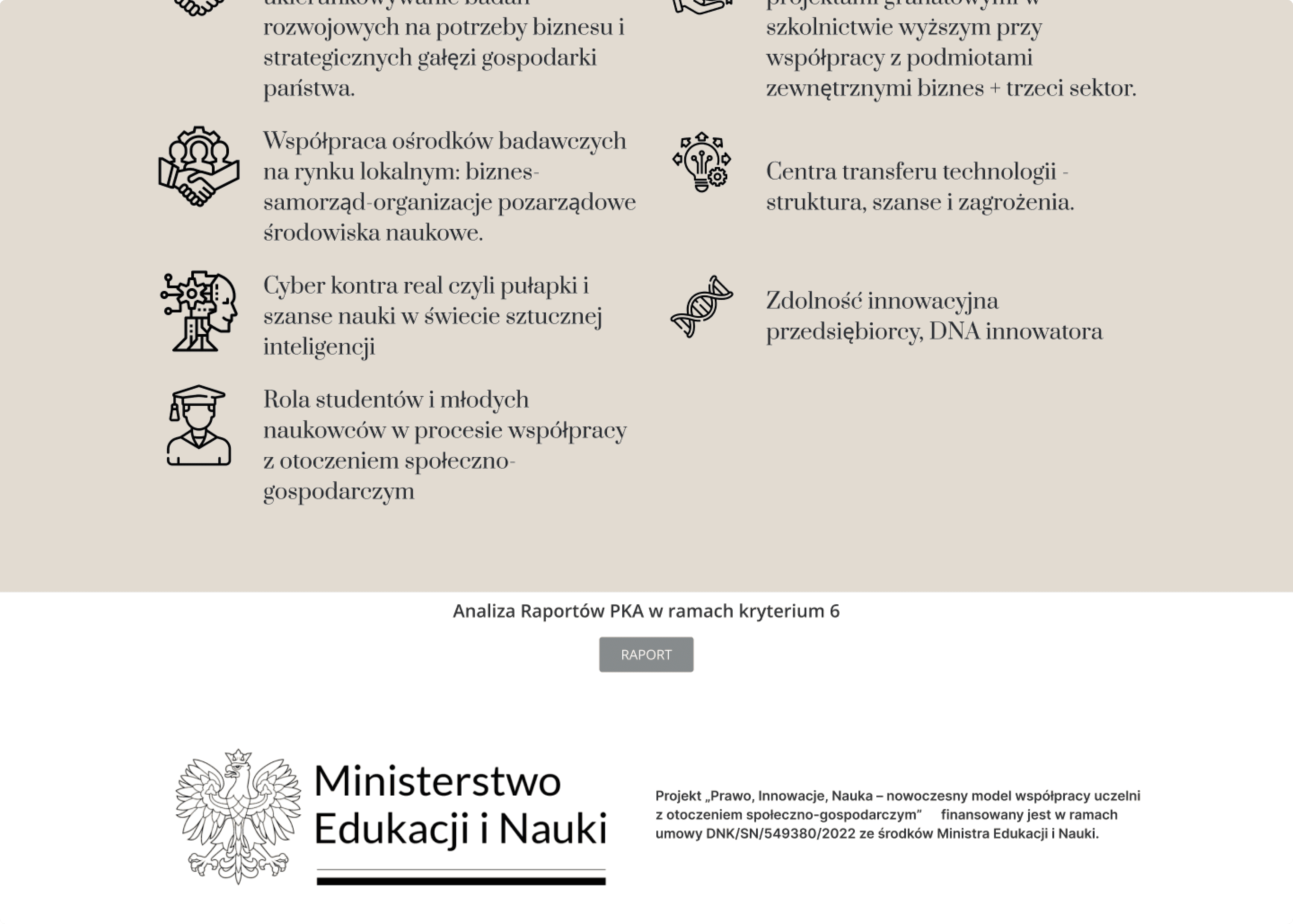
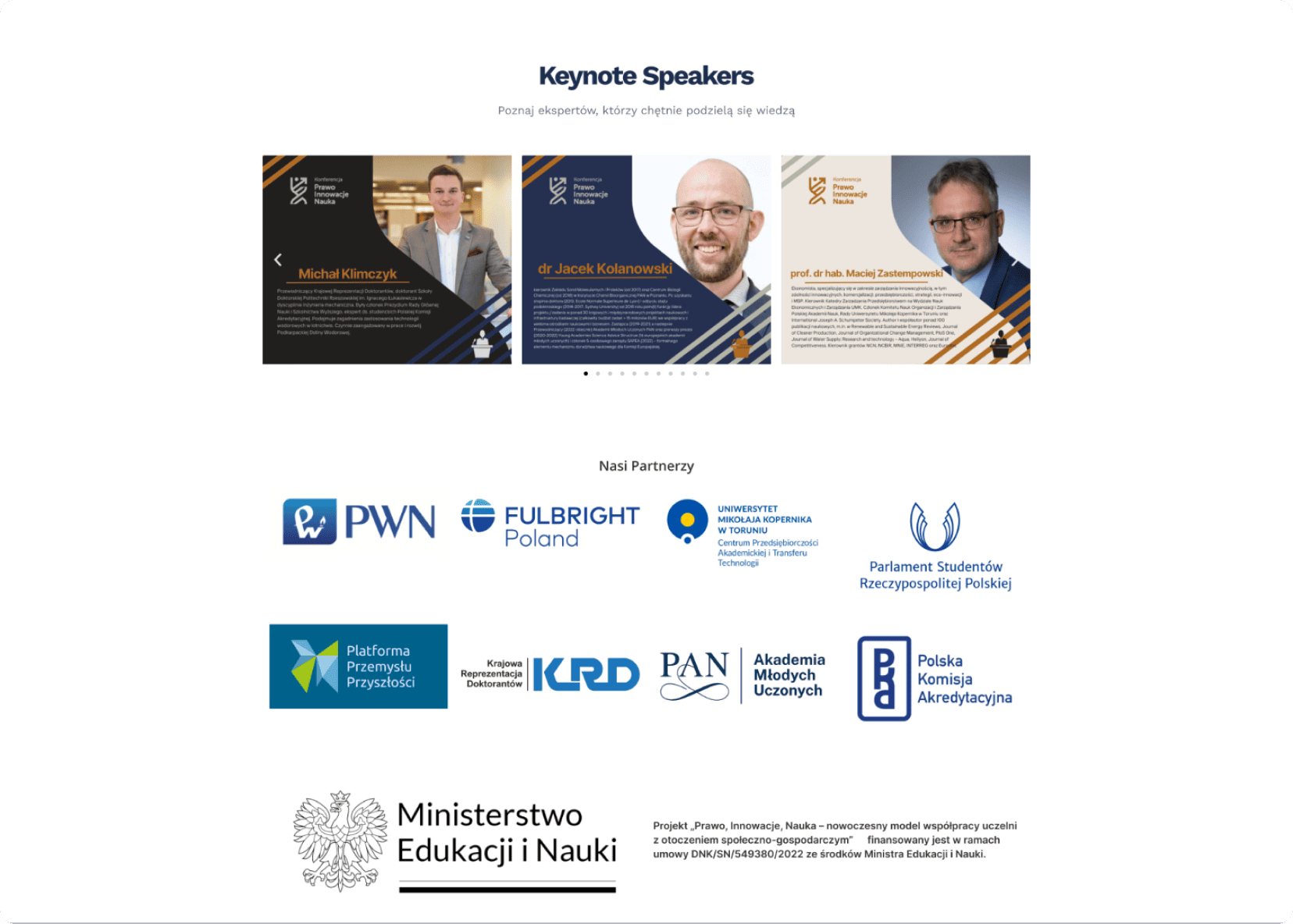
PIN Conference (Prawo, Innowacje, Nauka - Law, Innovation, Science) is a 2-day event for scientists and professionals working on higher education and industry collaboration.
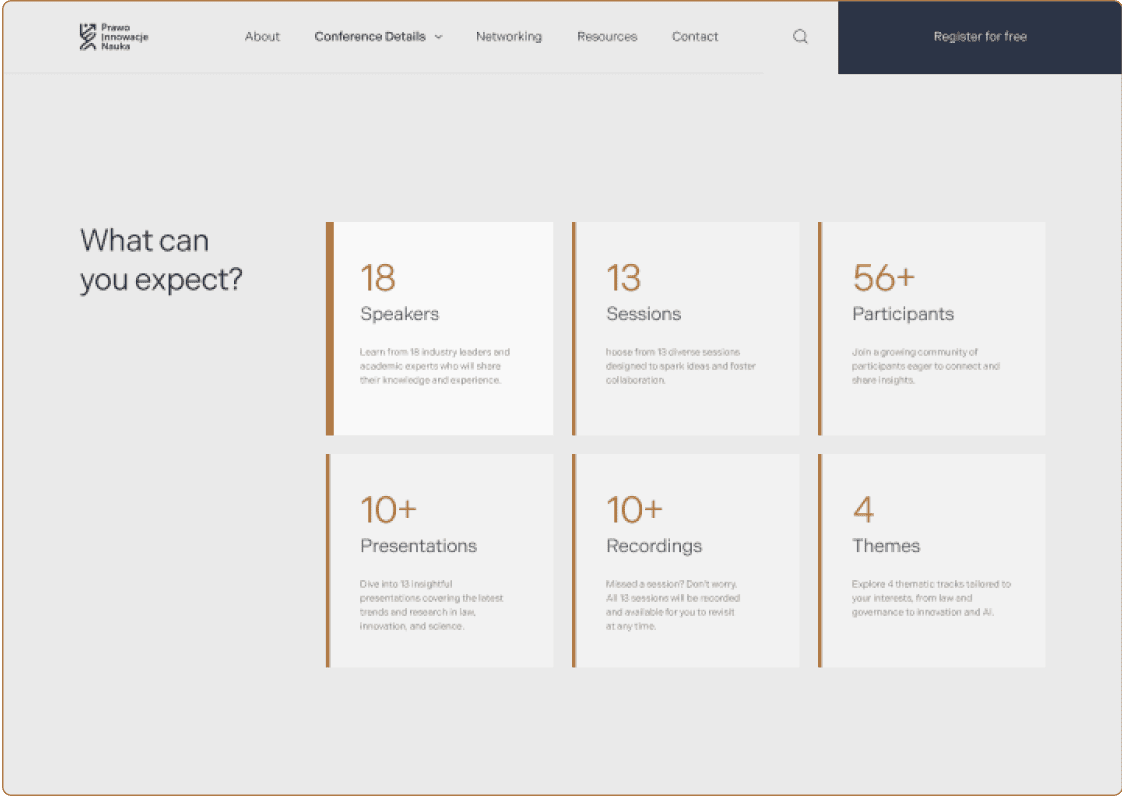
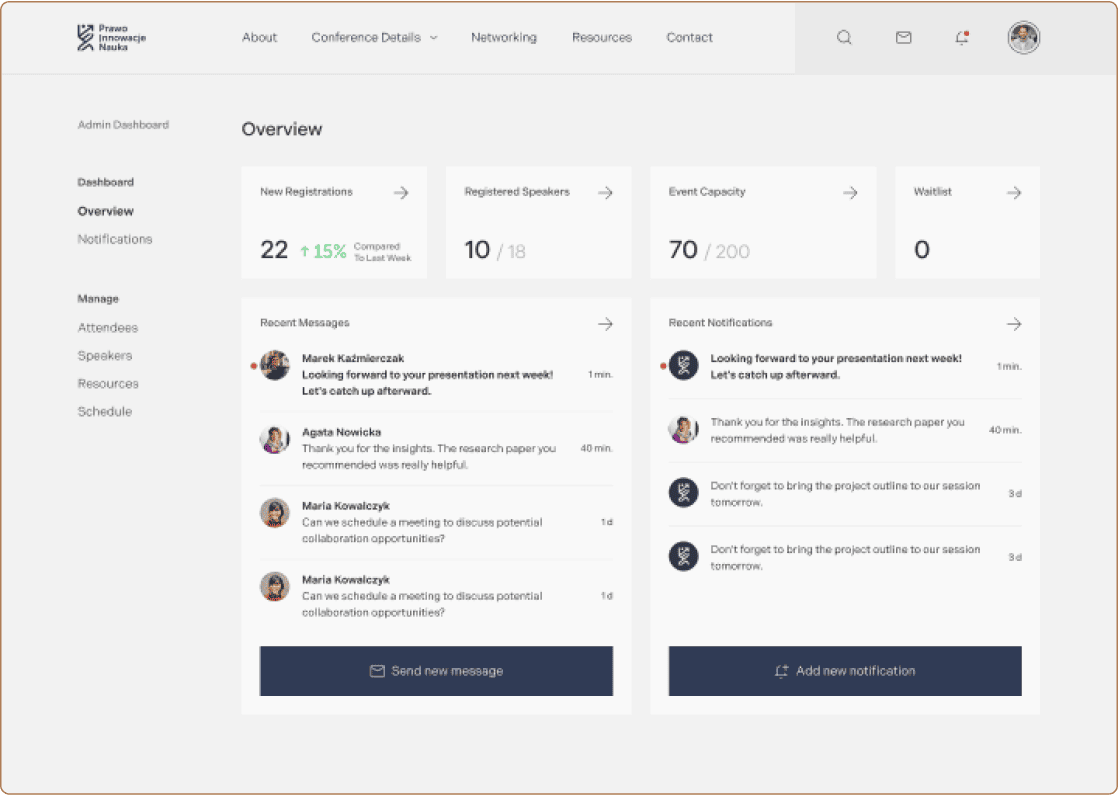
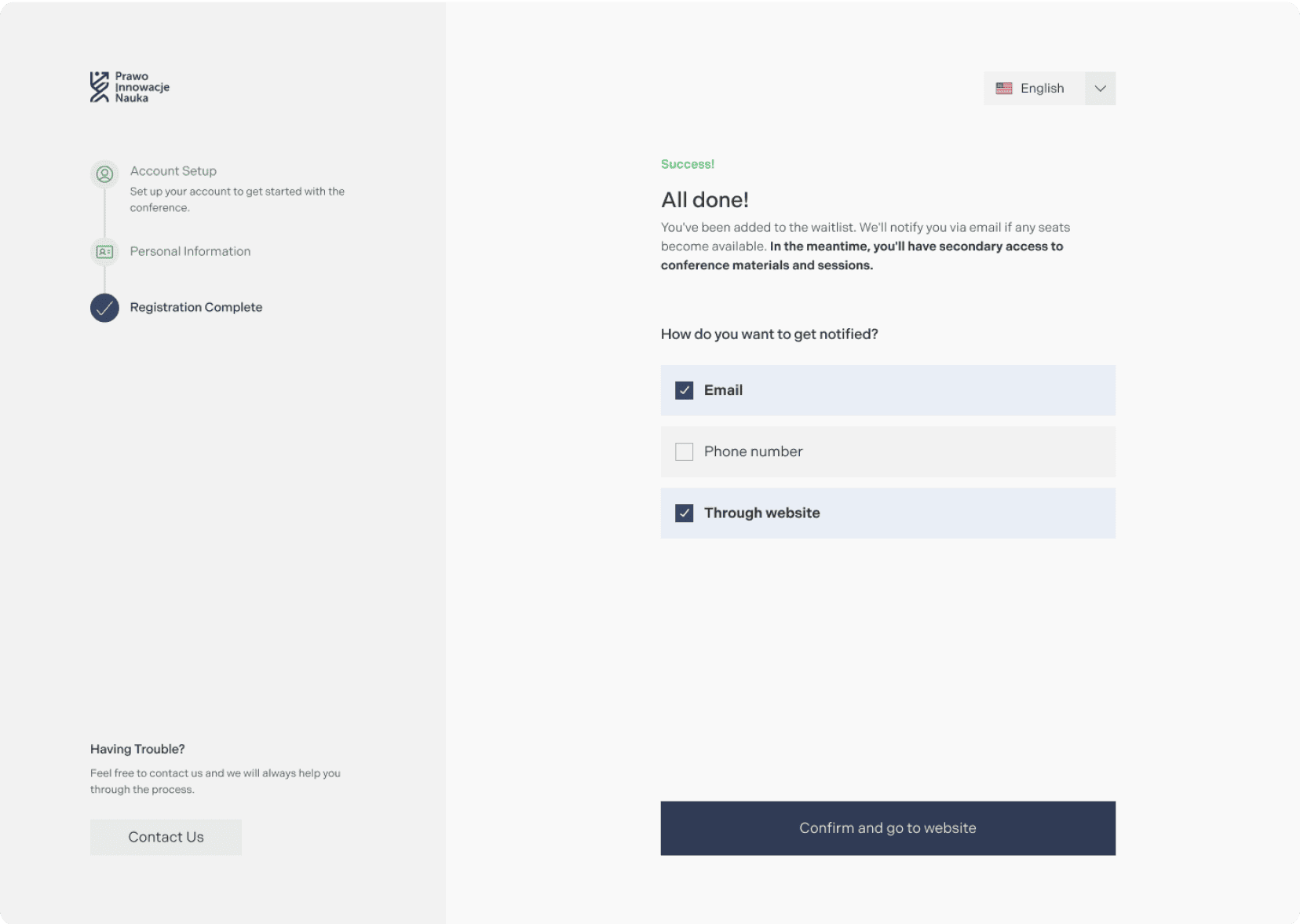
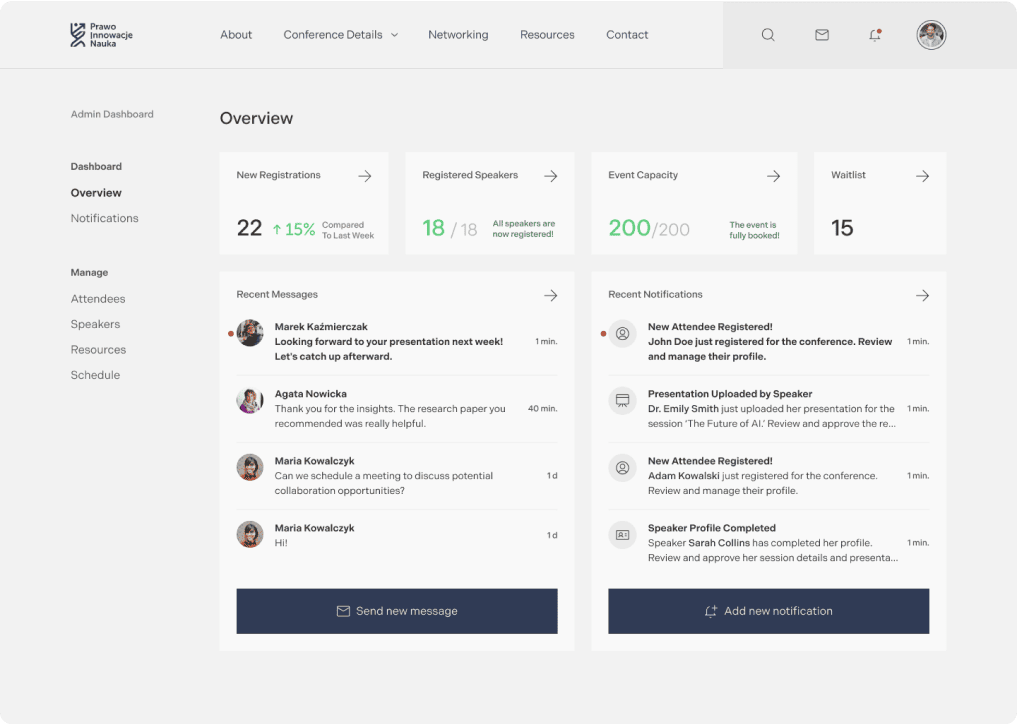
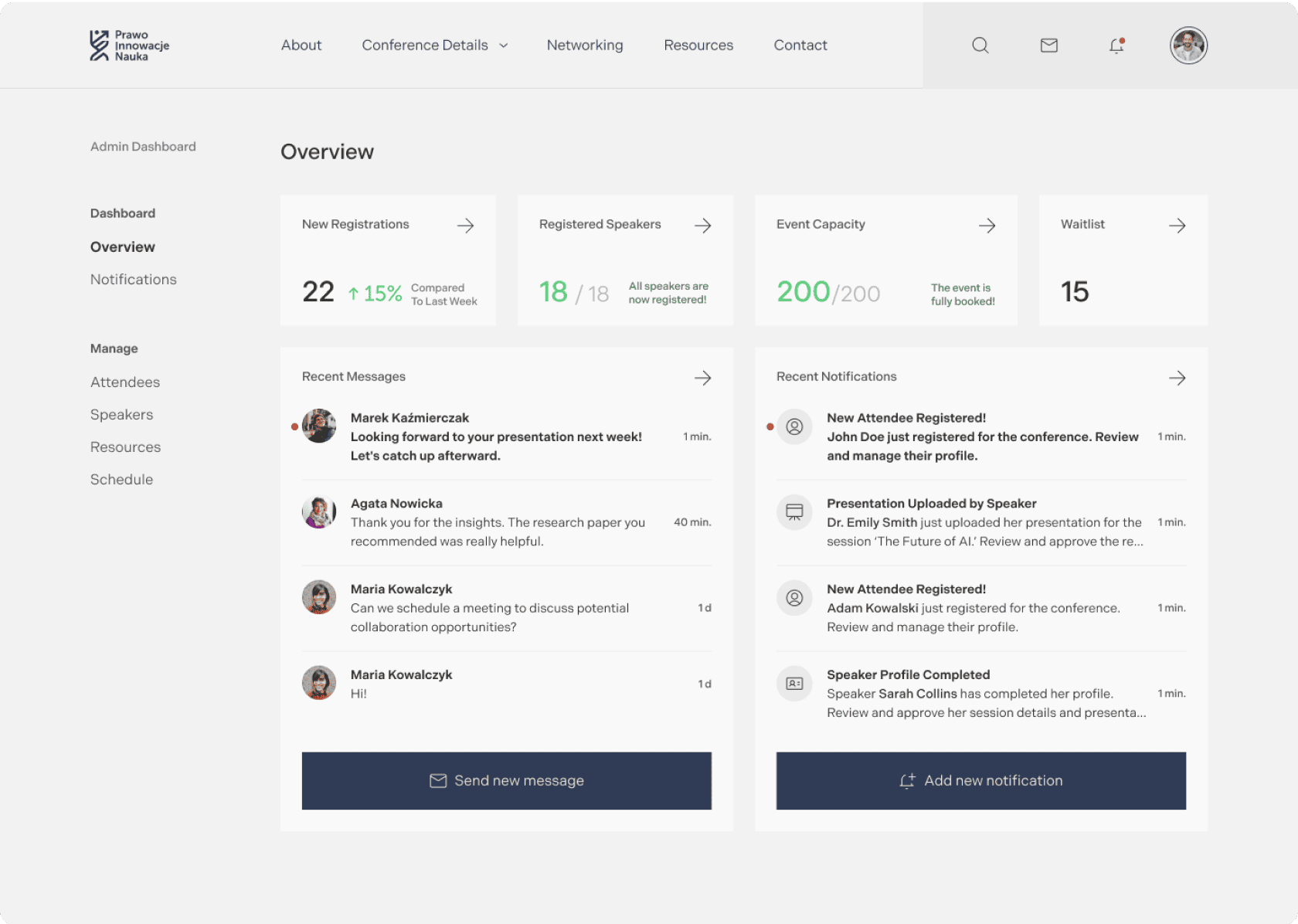
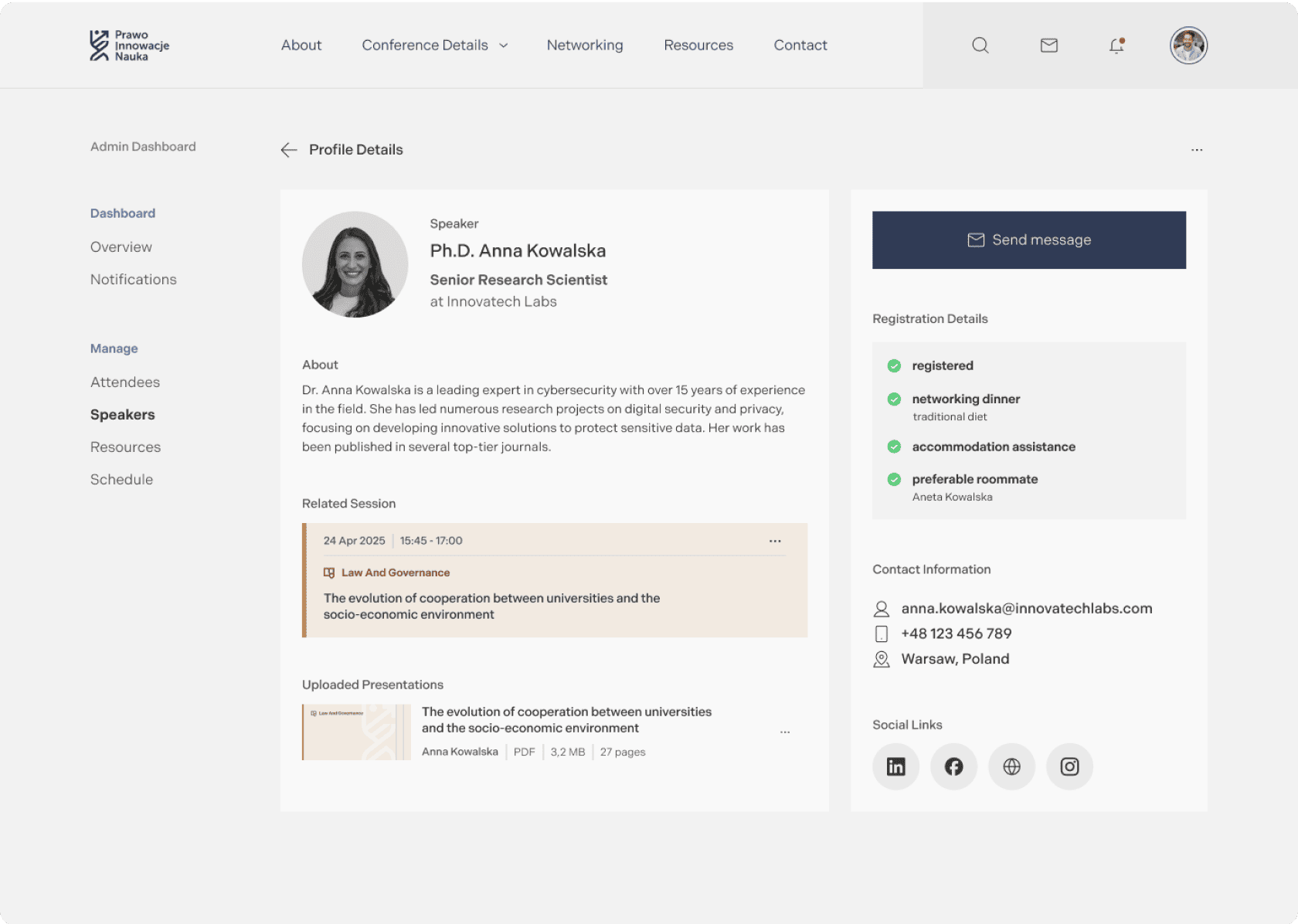
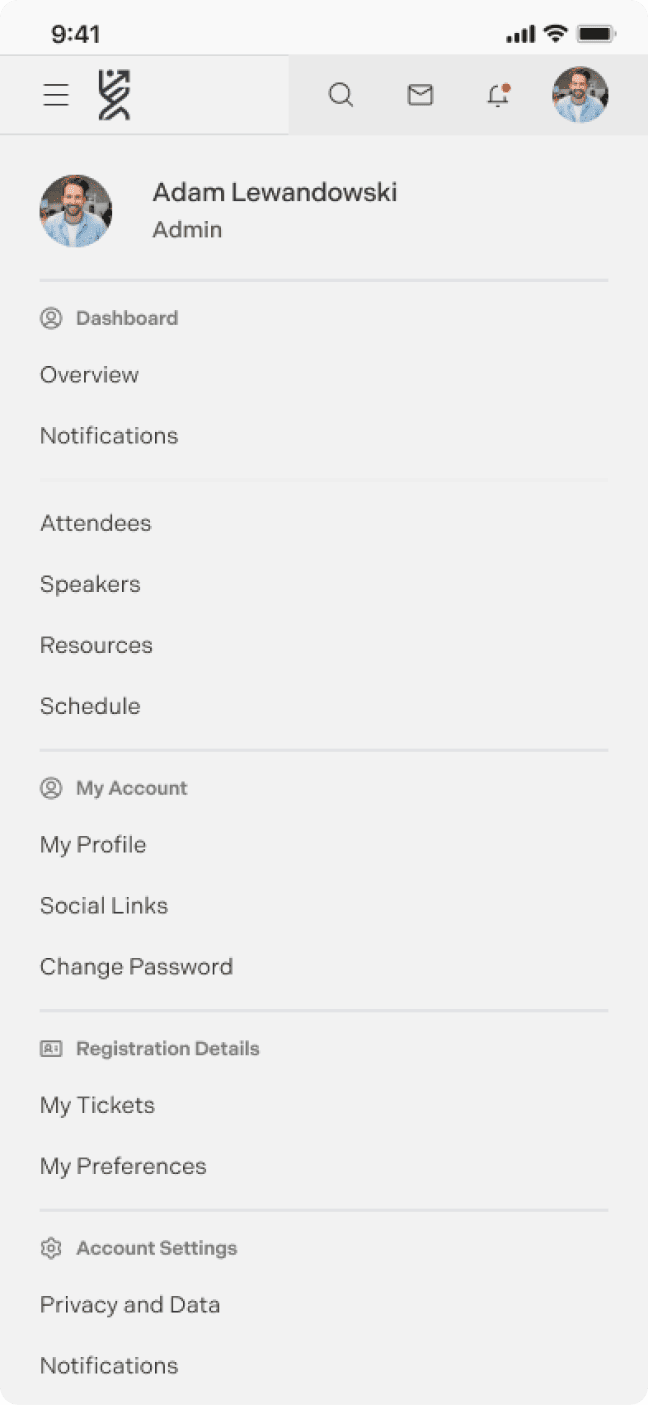
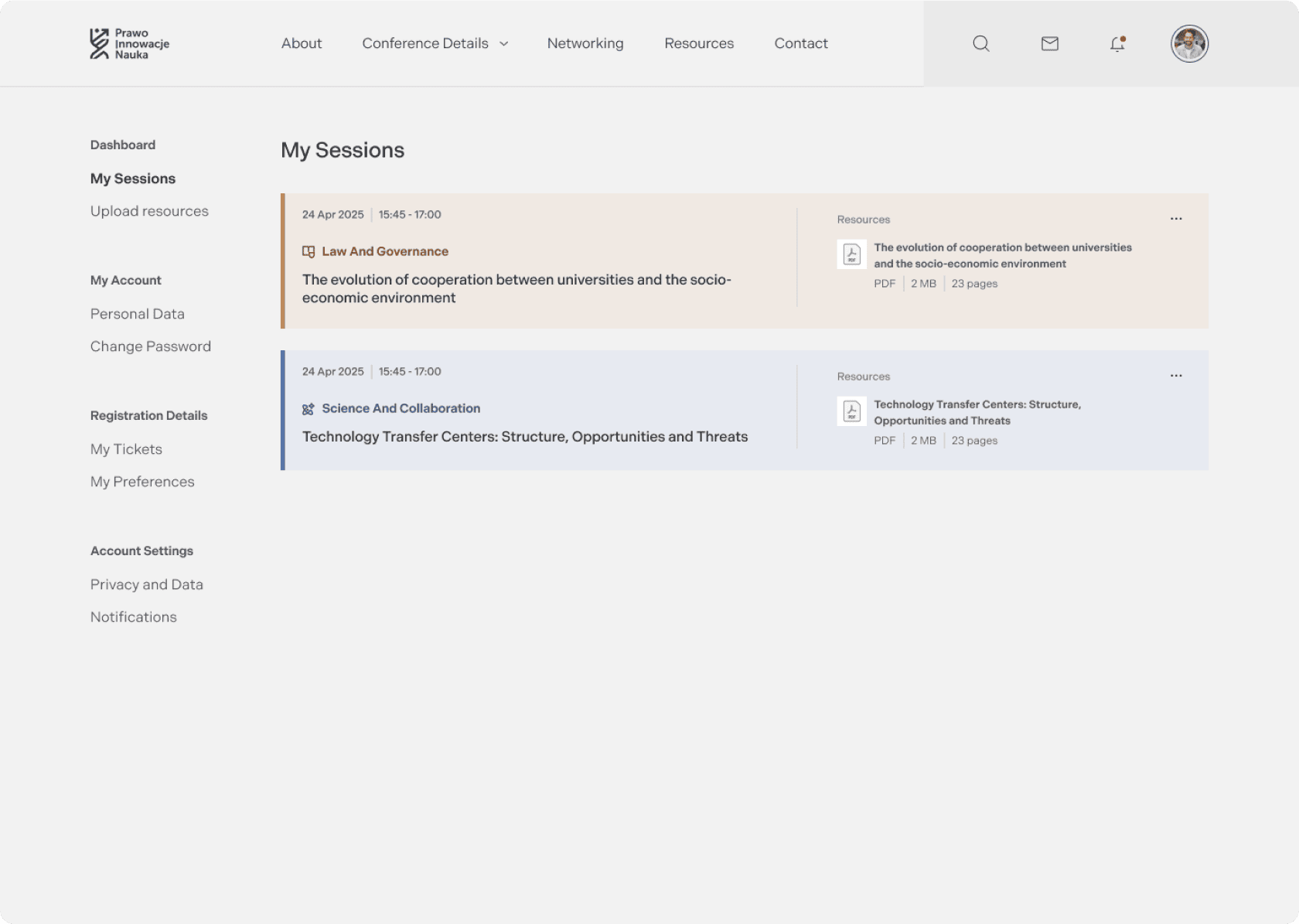
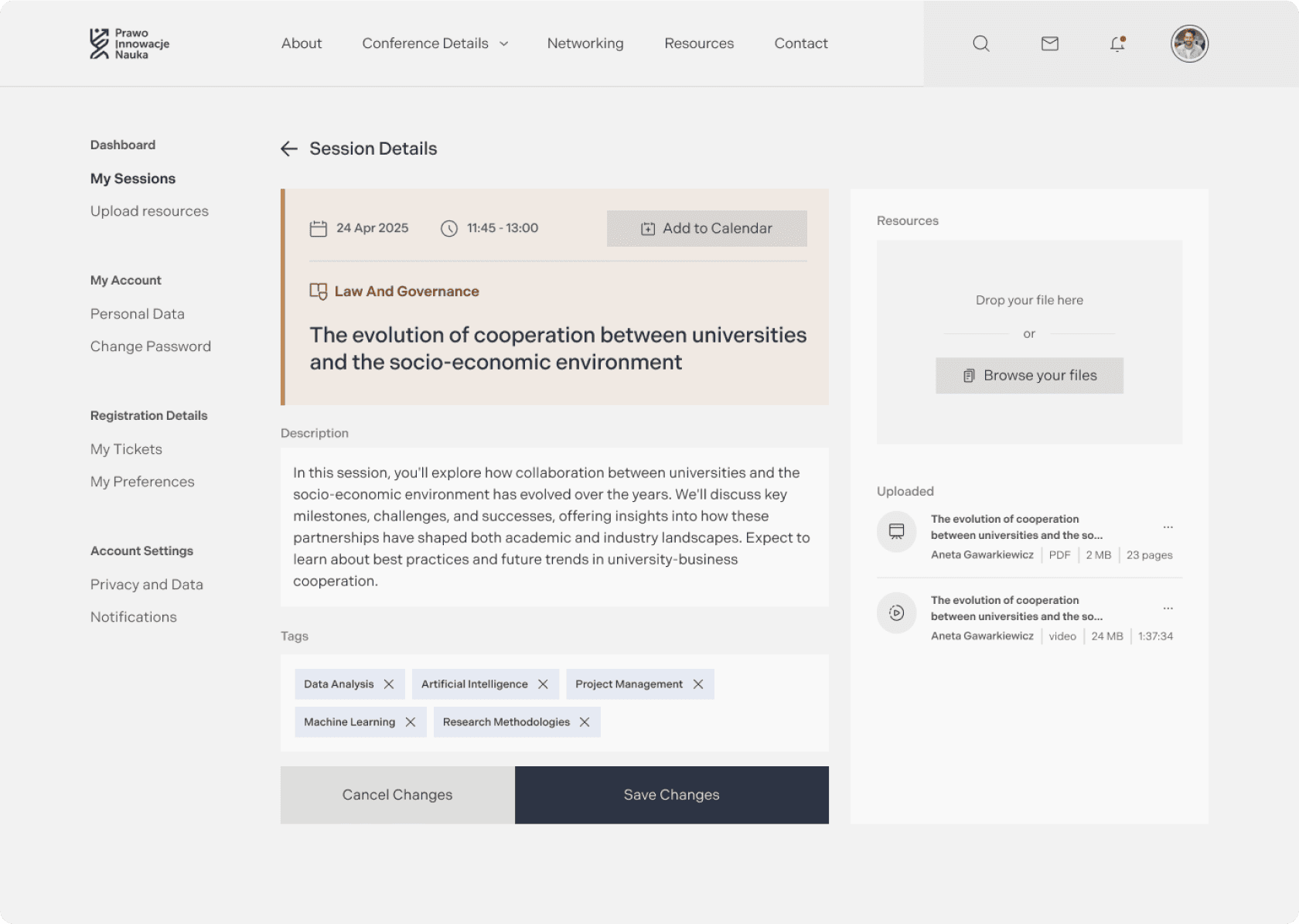
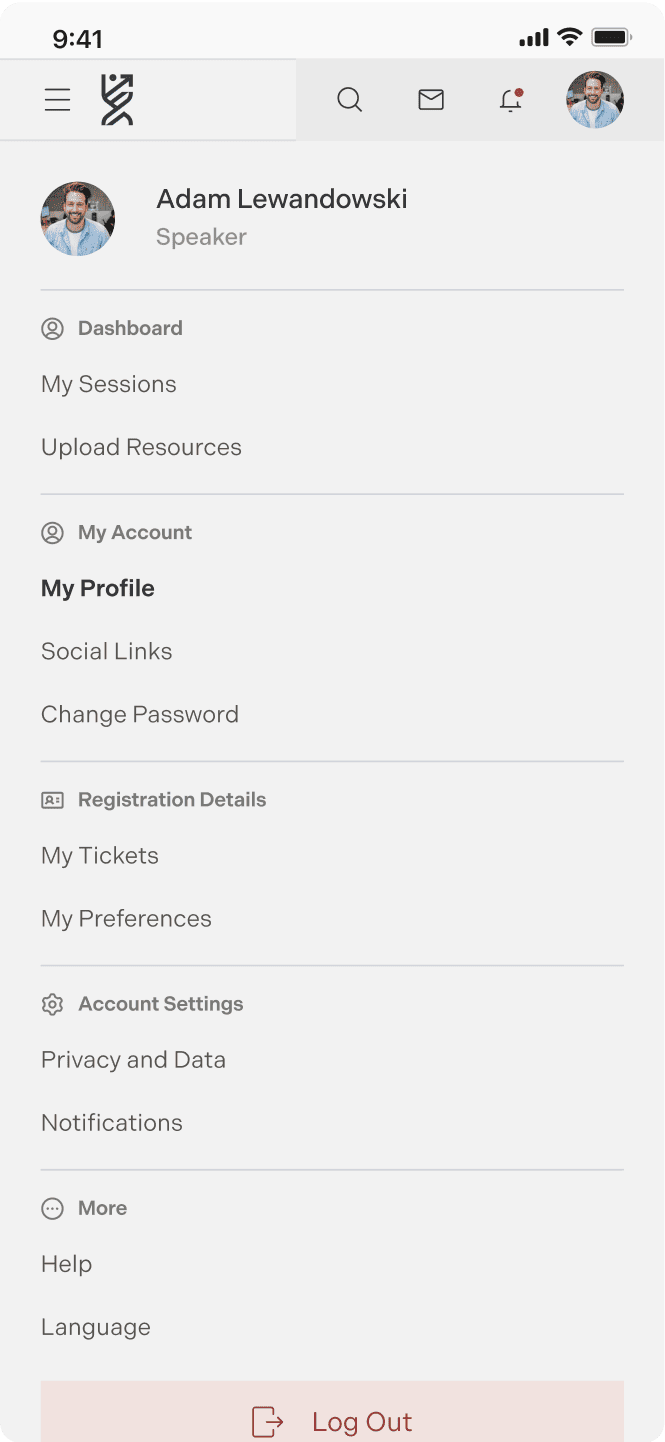
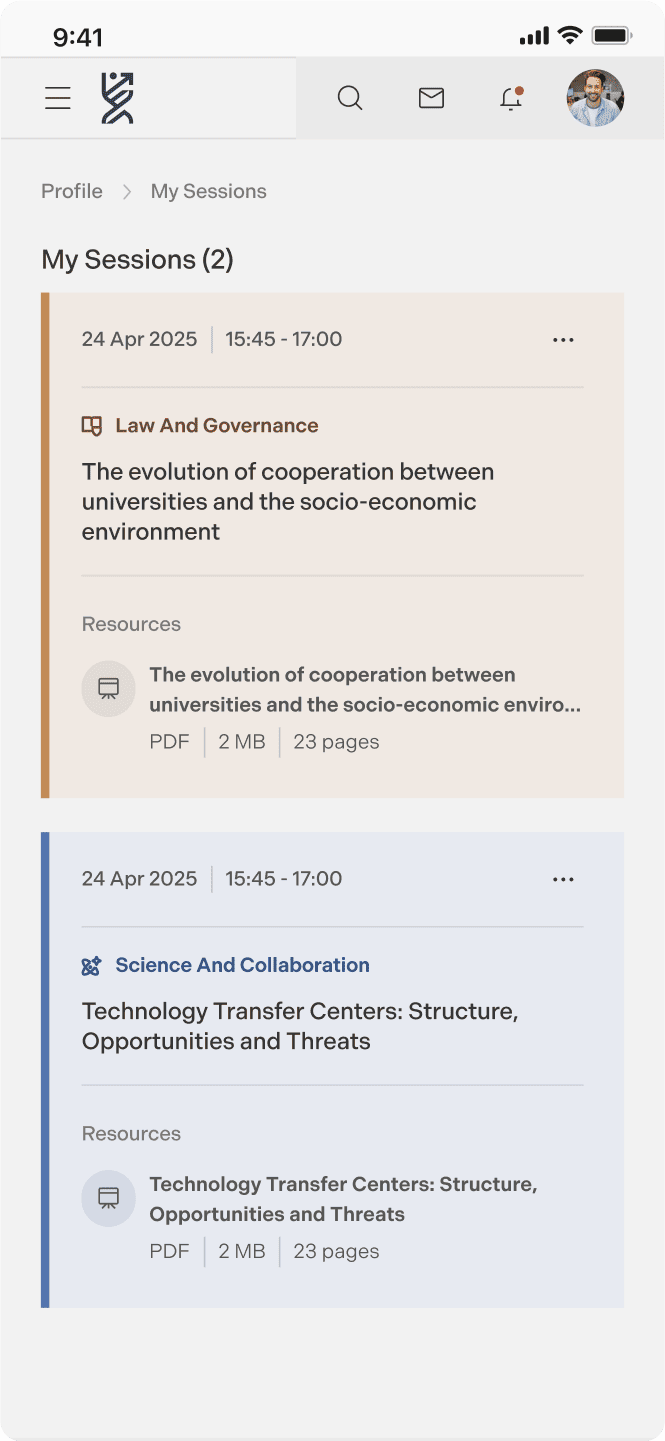
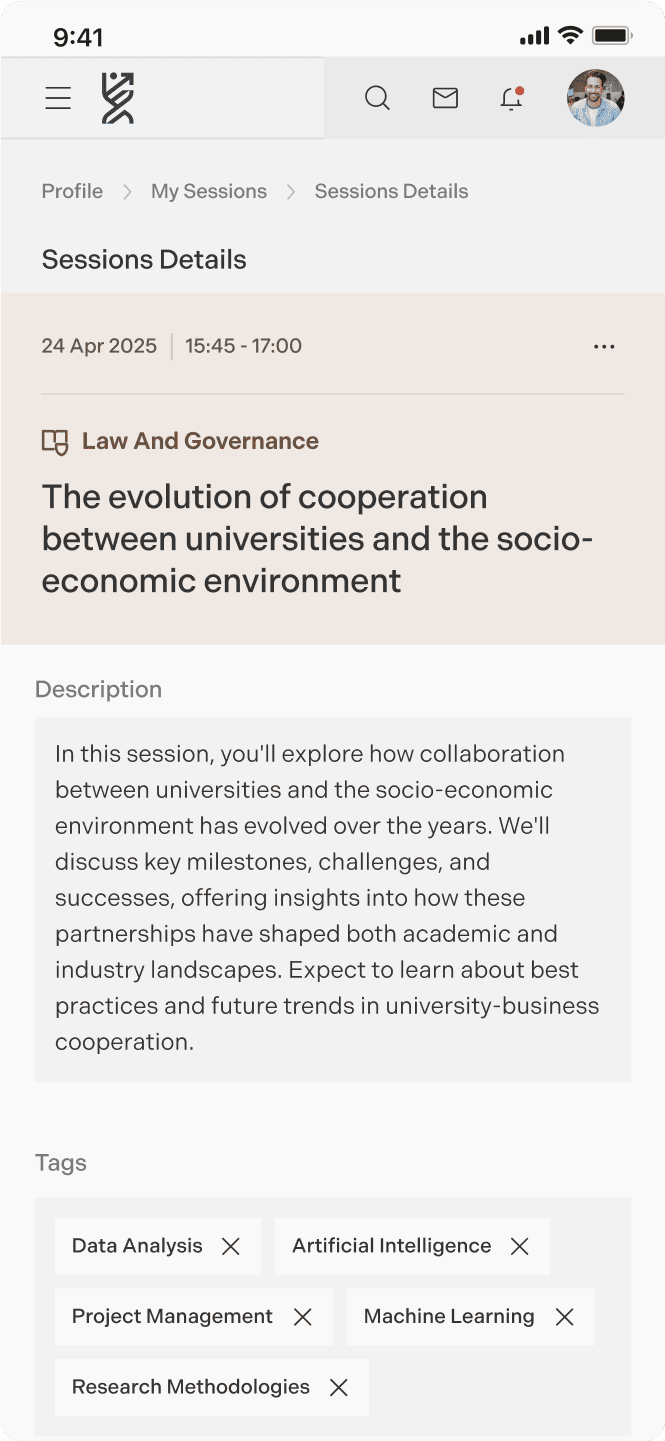
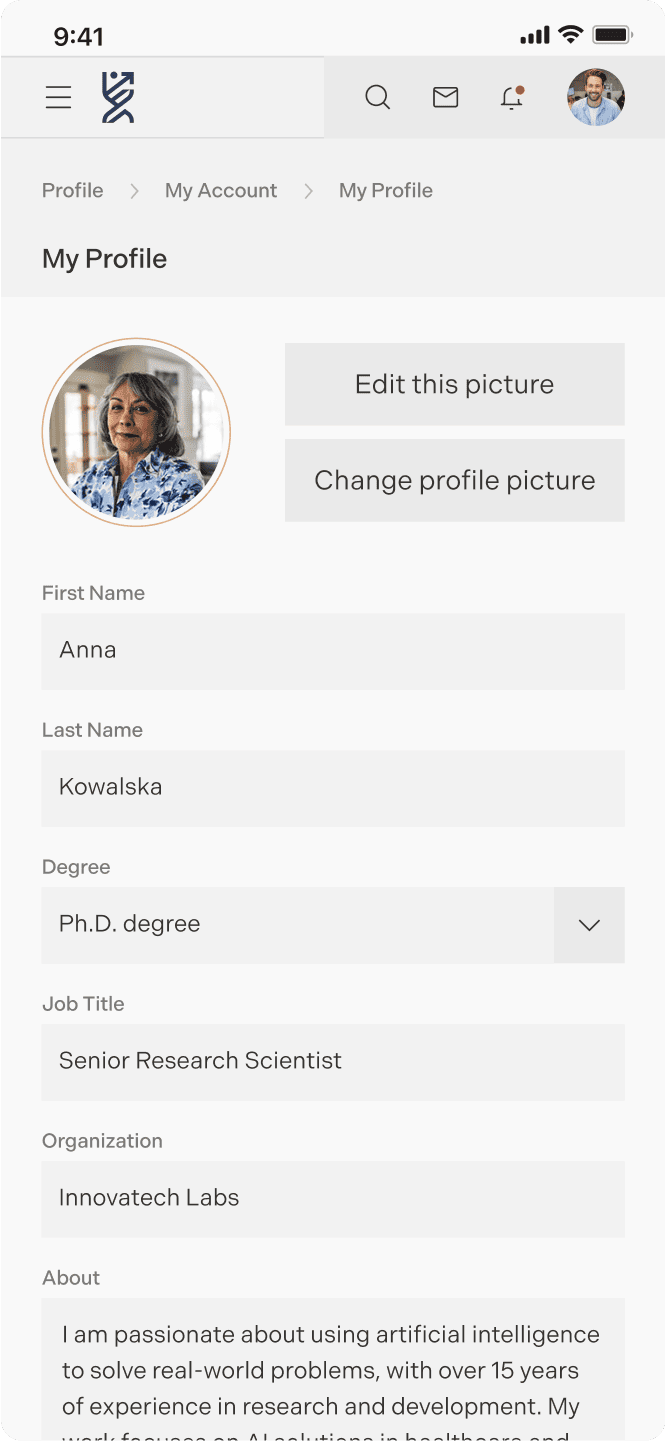
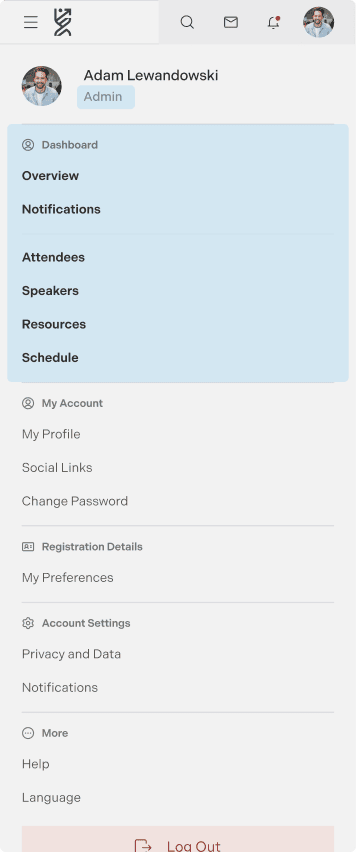
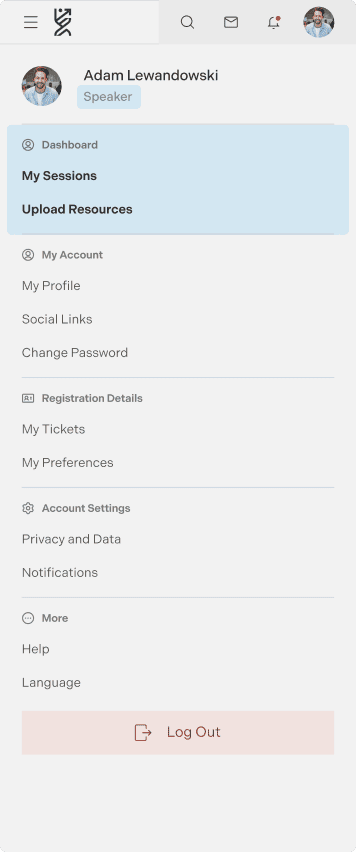
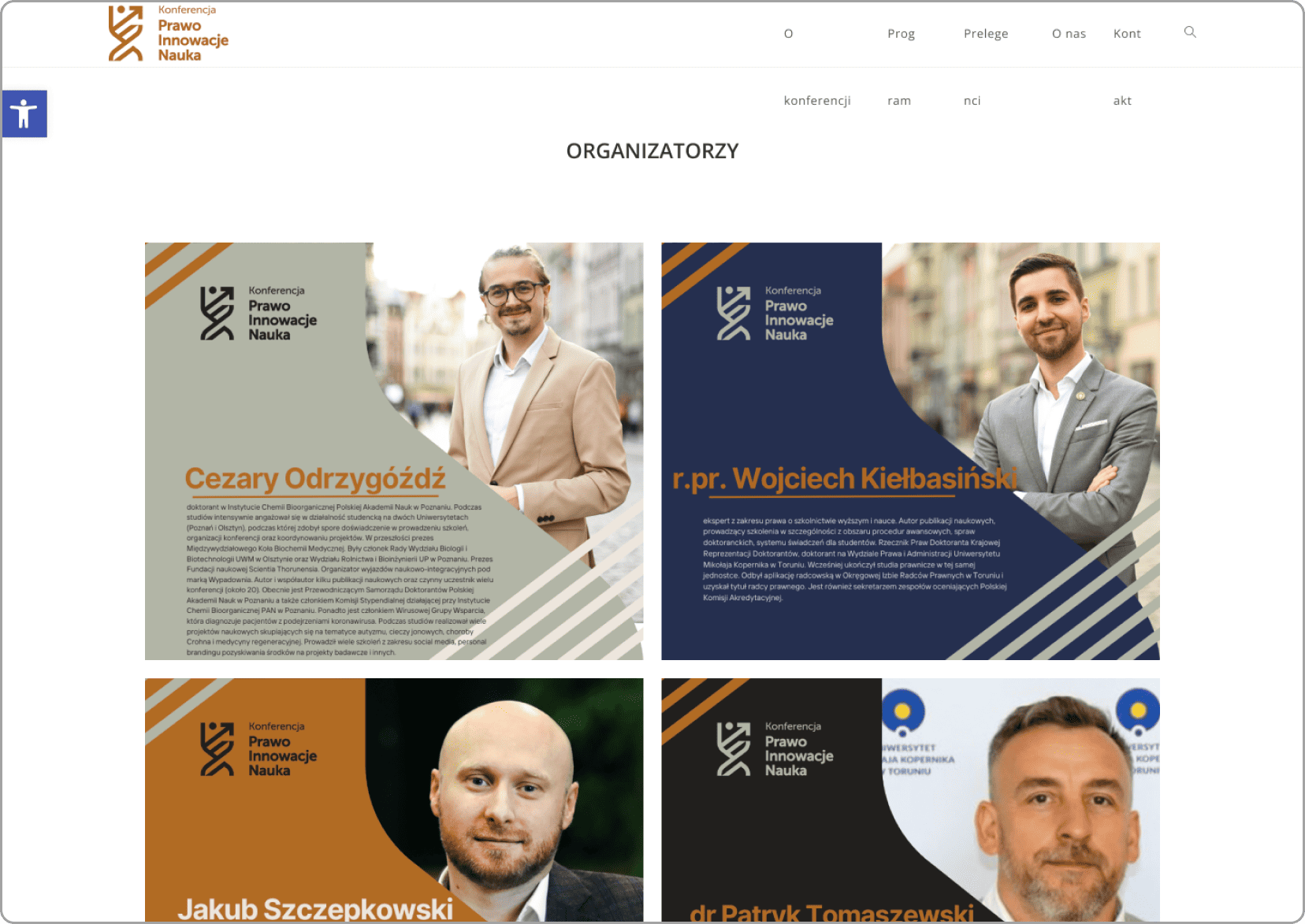
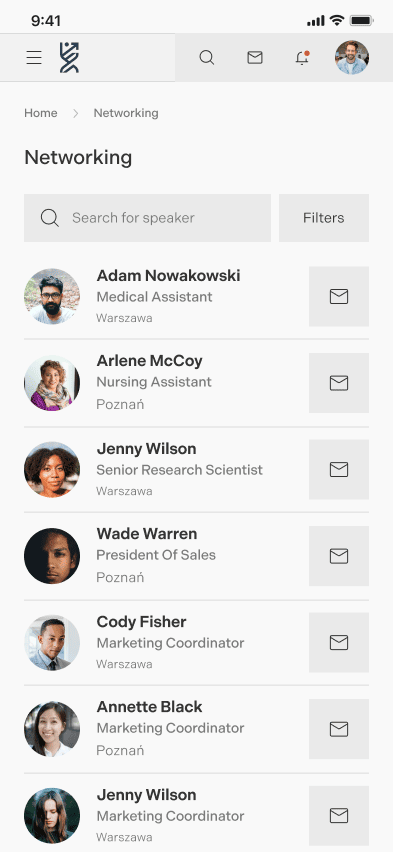
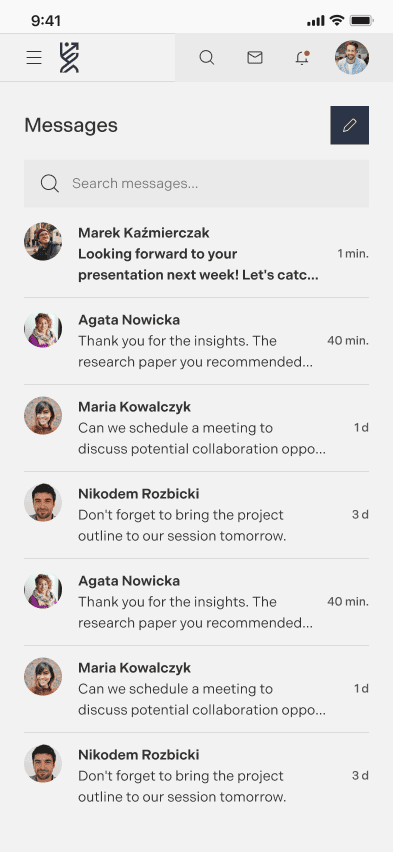
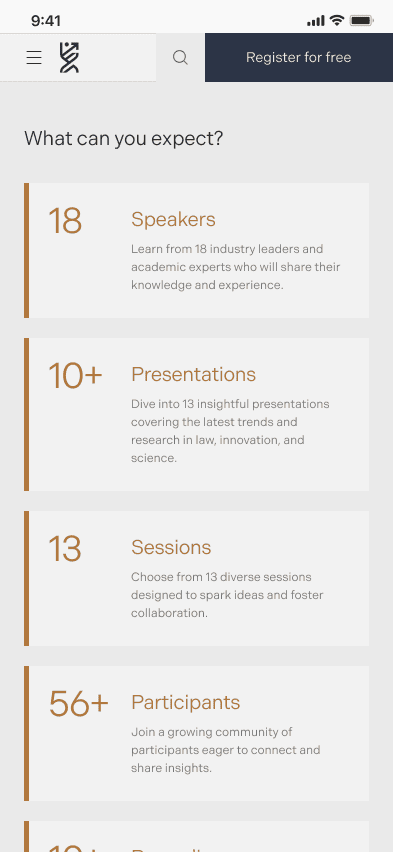
Users found the current website confusing and lacking enough information to decide if they wanted to attend. The site’s inconsistent design and lack of professionalism also hurt trust in the brand. On top of that, the user experience was poor—text was hard to read, networking was impossible, and resources were difficult to access. My redesign addressed these issues by improving usability, creating a professional look, and adding new features, ultimately transforming the conference website.
Although this project was tailored for the Polish market, all content is presented in English for this case study.